はじめに
GMOグローバルサイン・ホールディングスで、フロントエンドエンジニア / テクニカルサポートエンジニアをやらせていただいております、羽賀@mxcn3です。
iPhone 12 Proを買いましたが、最近の作業はもっぱらパソコン中心なので、最近の趣味のUnsplashにアップロードをするための写真を取るために使用しています。
本日は、そのiPhone 12 ProのLiDARスキャナを使って3Dモデルを作成して、ブラウザで動かしてみたいと思います。
準備するもの
- iPhone 12 Pro / iPhone 12 Pro Max (LiDARスキャナー搭載端末)
- パソコン
この記事の流れ
- まず、iPhoneのLiDARスキャン機能を使って3Dモデルを生成します。
- 次に、ブラウザで簡単なモデルビューワーを作成します。
iPhoneを使って3Dモデルを生成する
iPhoneのLidarスキャナを使用して、3Dモデルを作成していきます。今まではiPad Proに搭載されておりましたが、iPhone 12 Pro, iPhone 12 Pro Maxにも搭載されました。
LiDARスキャナ
iOSに搭載されたLiDARスキャナは、深度の測れるセンサーで、光を使用して深度の測定をするため、iPhoneの標準アプリの「測定」を利用する場合などに、周囲を測定する必要がなくなりました。Appleの商品ページからは、ARKitとの連携でARでの利用に期待されていることが分かります。
スキャン 〜 モデルのエクポートまで
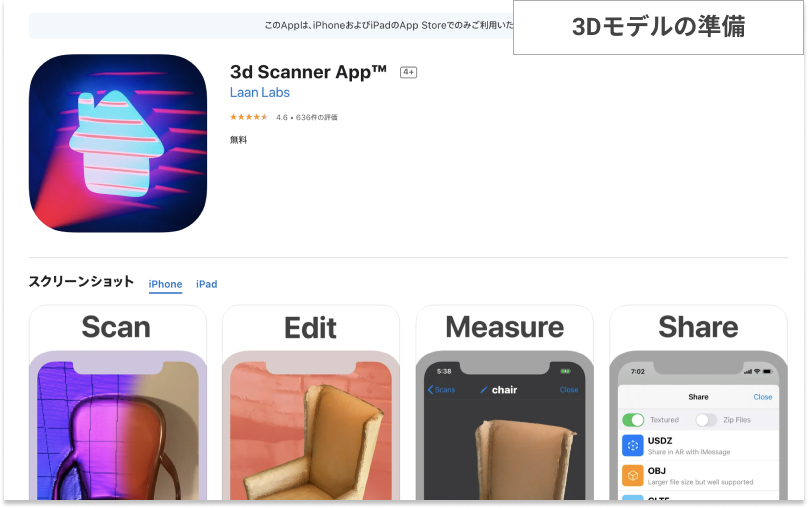
1. アプリのインストール
今回は、3Dモデルを作成するために、「3d Scanner App」というアプリを使用します。

このアプリを使用することで、
- 空間のスキャンして3Dモデルの作成
- スキャンした3Dモデルのエクスポート
をすることができます。
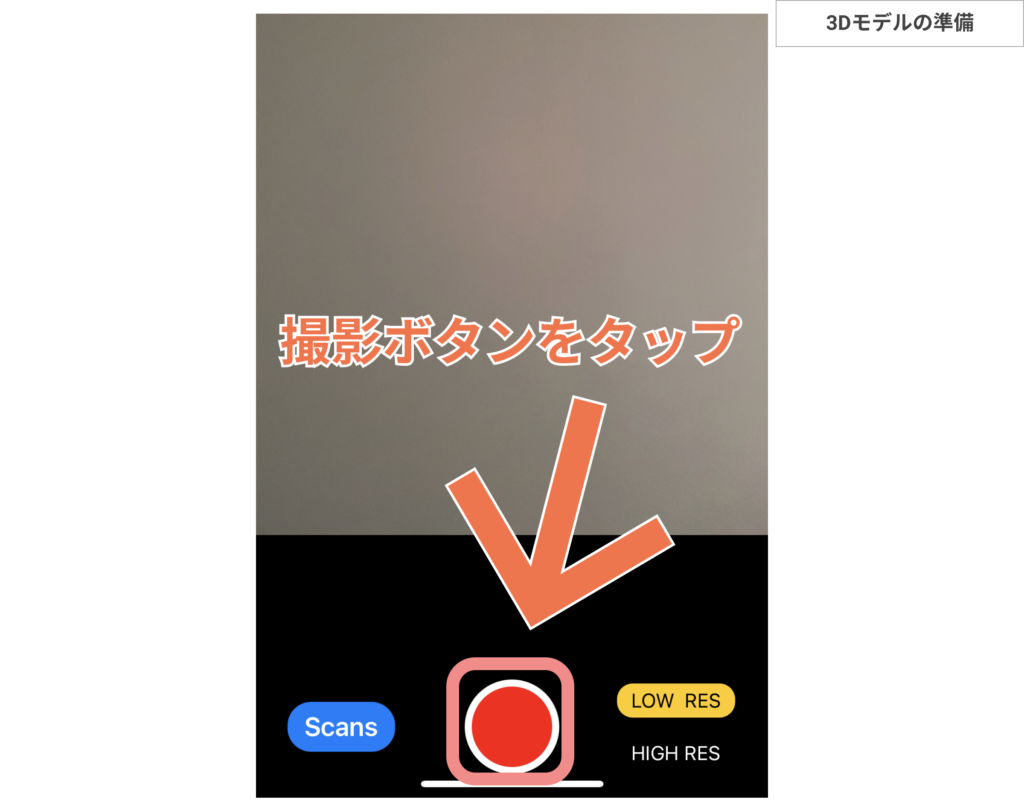
2. スキャン開始

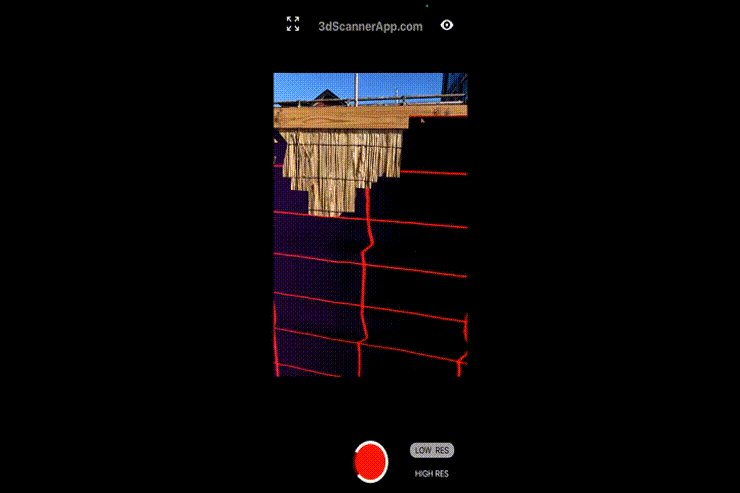
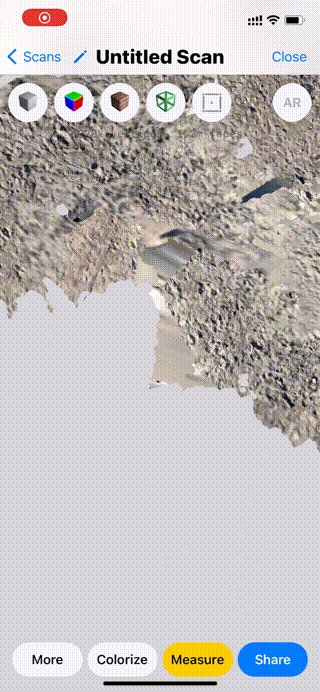
アプリを起動するとこの画面になります。
ボタンを押して撮影を開始します。
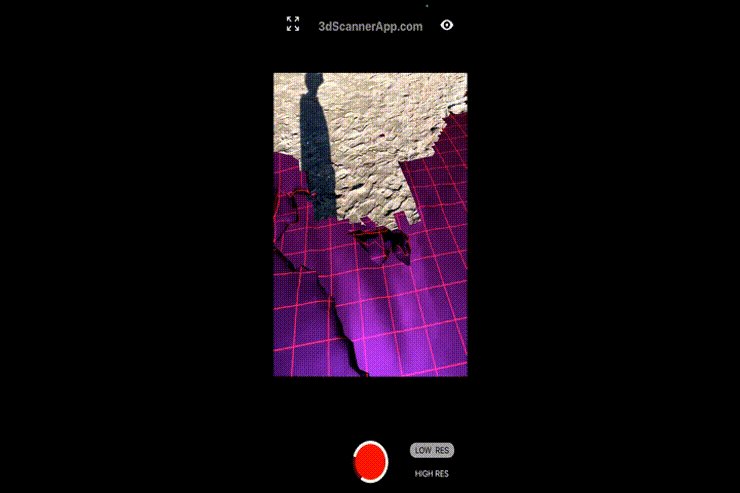
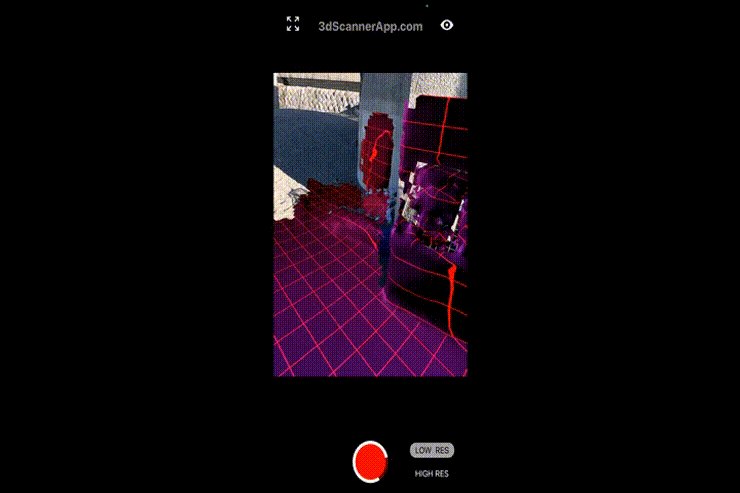
3. スキャン中

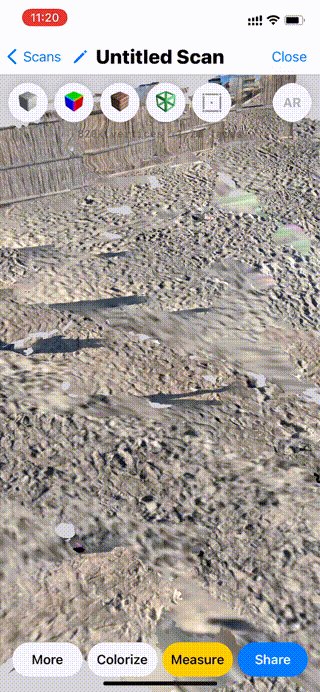
アプリの撮影ボタンを押して、スマートフォンをぐるぐる回しながら、
近くの空間のスキャンをしていきます。
4. スキャン終了

周辺をスキャンしながら歩きます。
ある程度スキャンが出来たところで撮影を停止します。
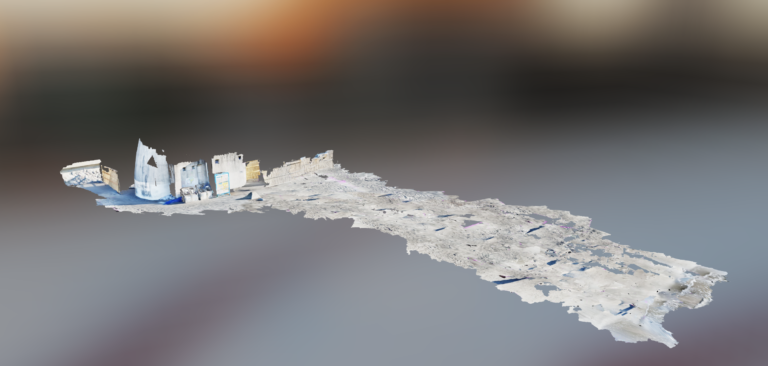
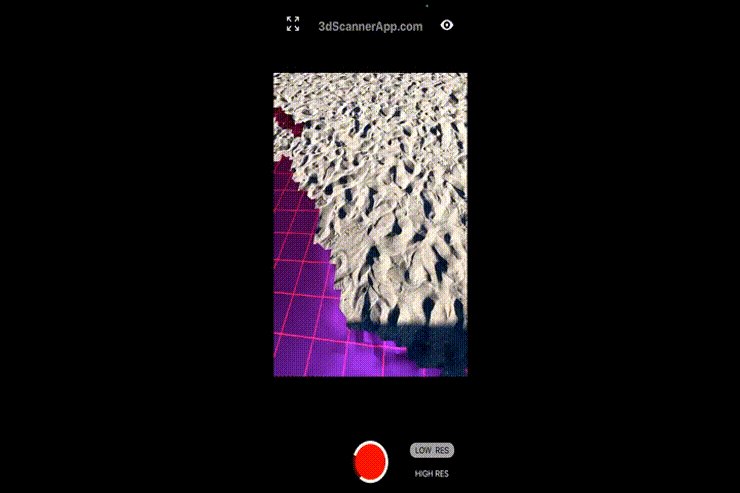
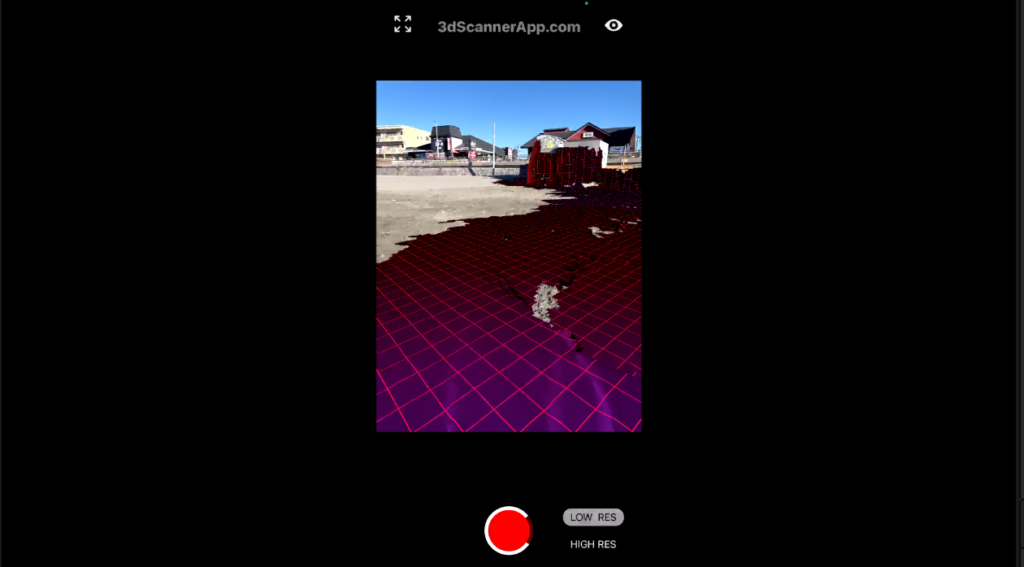
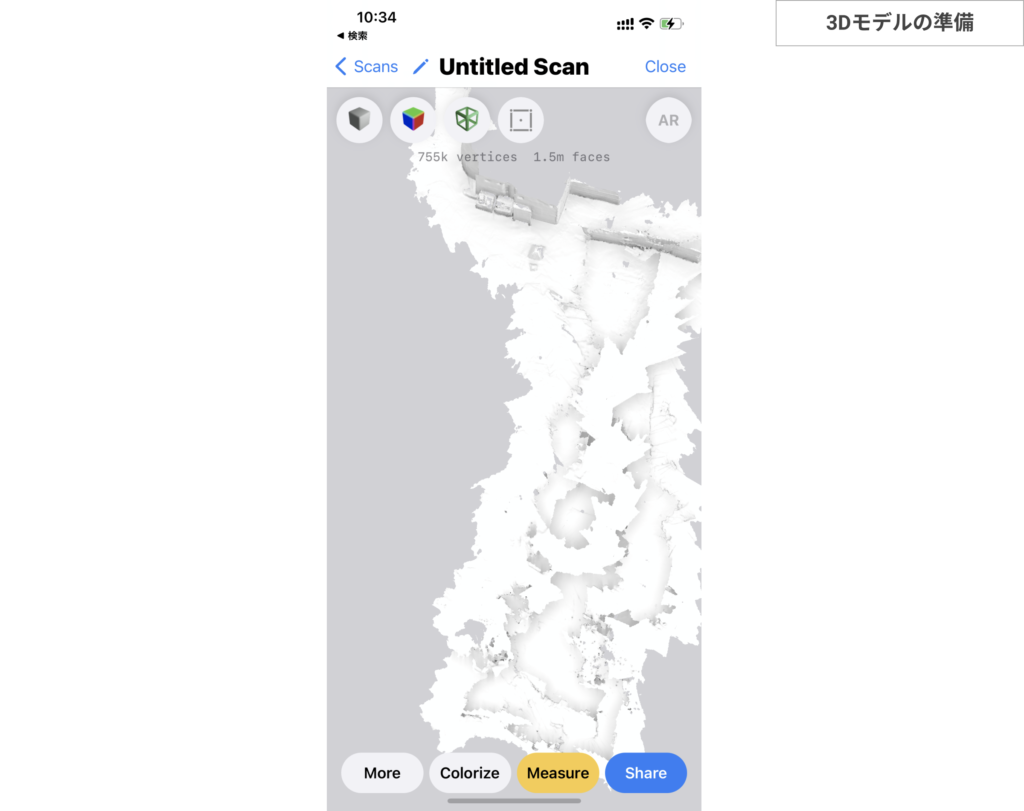
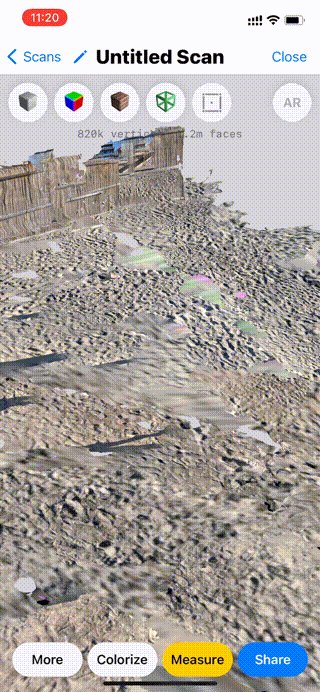
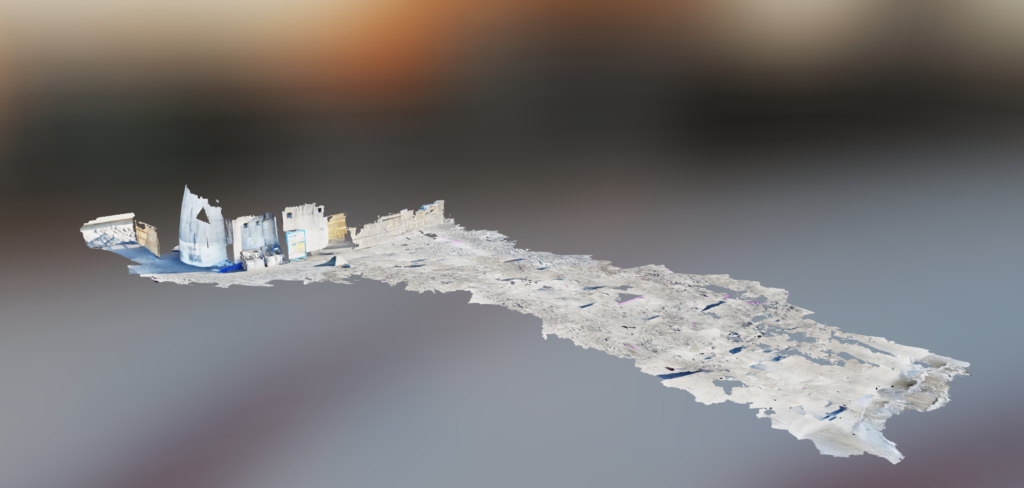
5.生成されたモデルが表示される

生成されるメッシュはこのような形です。今まで歩いてきた場所がある程度再現されていることが分かります。
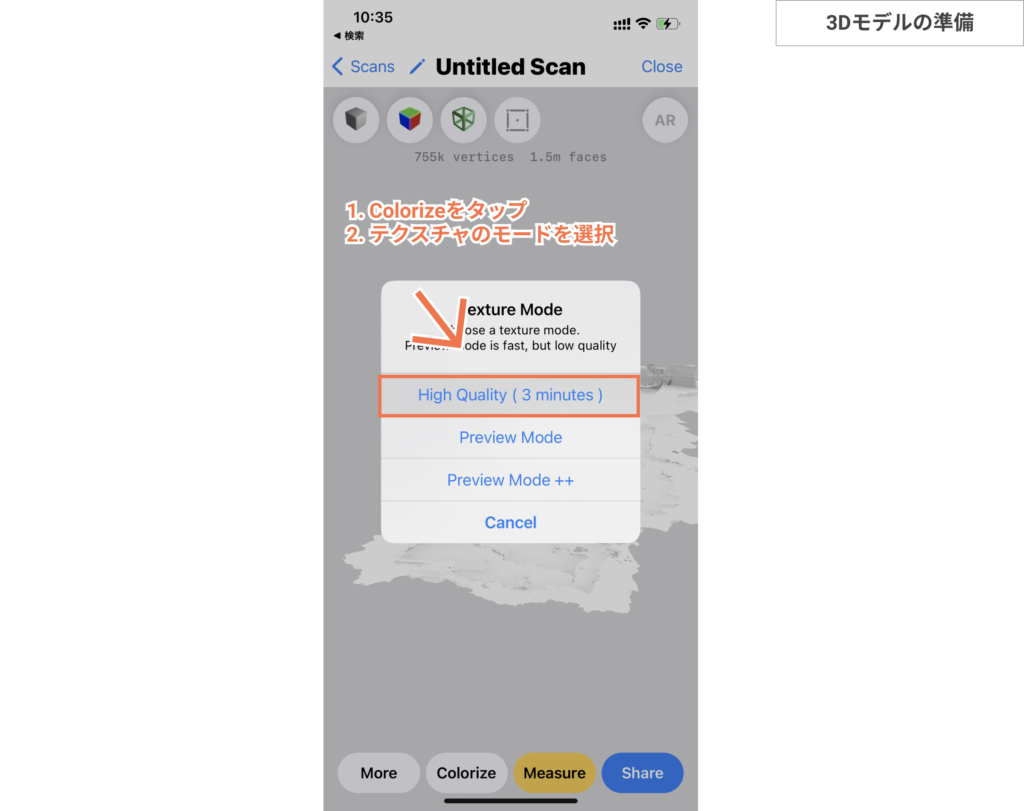
5. テクスチャを設定

撮影直後はテクスチャ(色)の設定がされていない状態です。
1. アプリ下部のColorizeをタップ
2. Texture Mode → High Quality
の順で、テクスチャを設定していきます。
今回は、実験的にHigh Qualityのテクスチャを使用します。

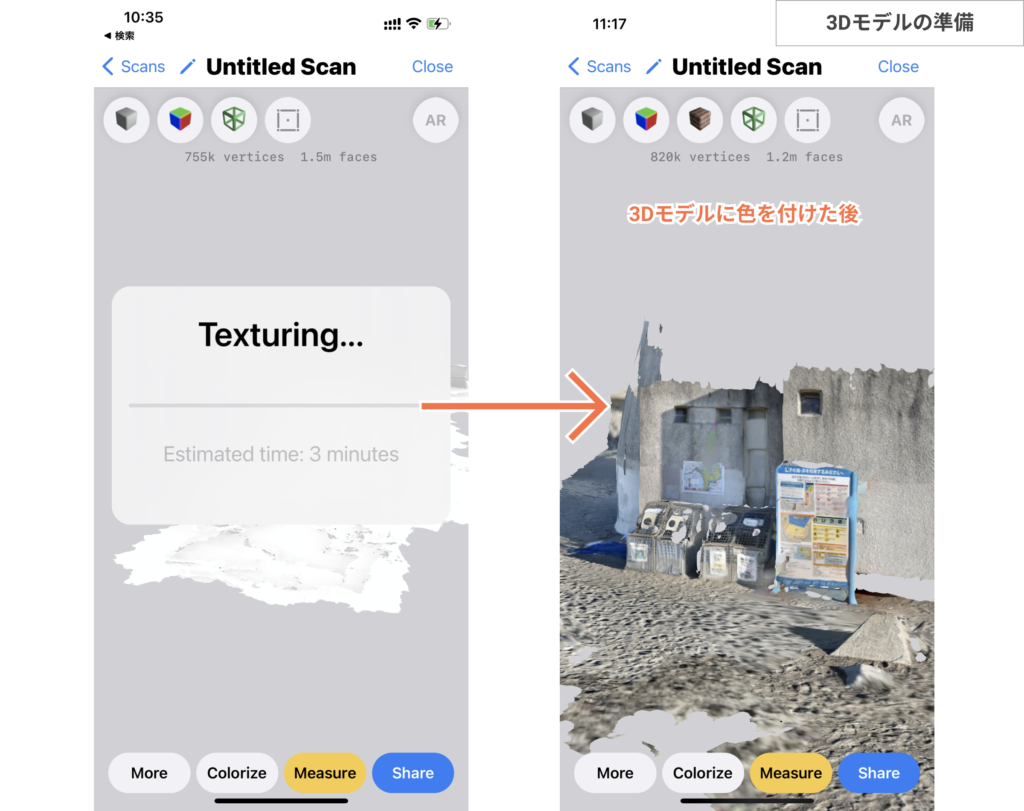
テクスチャの設定は少し待つと完了します。
これで、3Dモデルにテクスチャ(色)を設定できました。
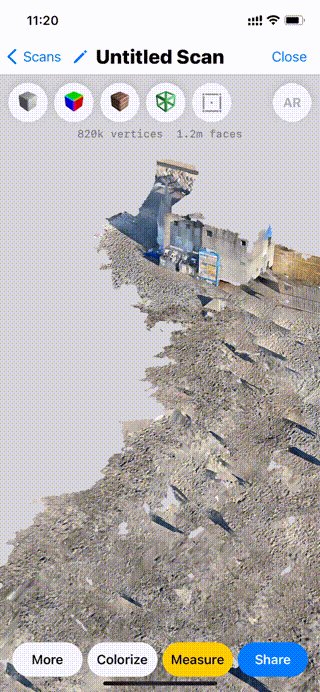
7.確認

生成した3Dモデルはこのままこのアプリ上で確認する事もできます。
8. エクスポート

現実世界をスキャンして3Dのモデルを作成することができました。
これから、このモデルを使用して、ブラウザで動くモデルビューワーを作成します。
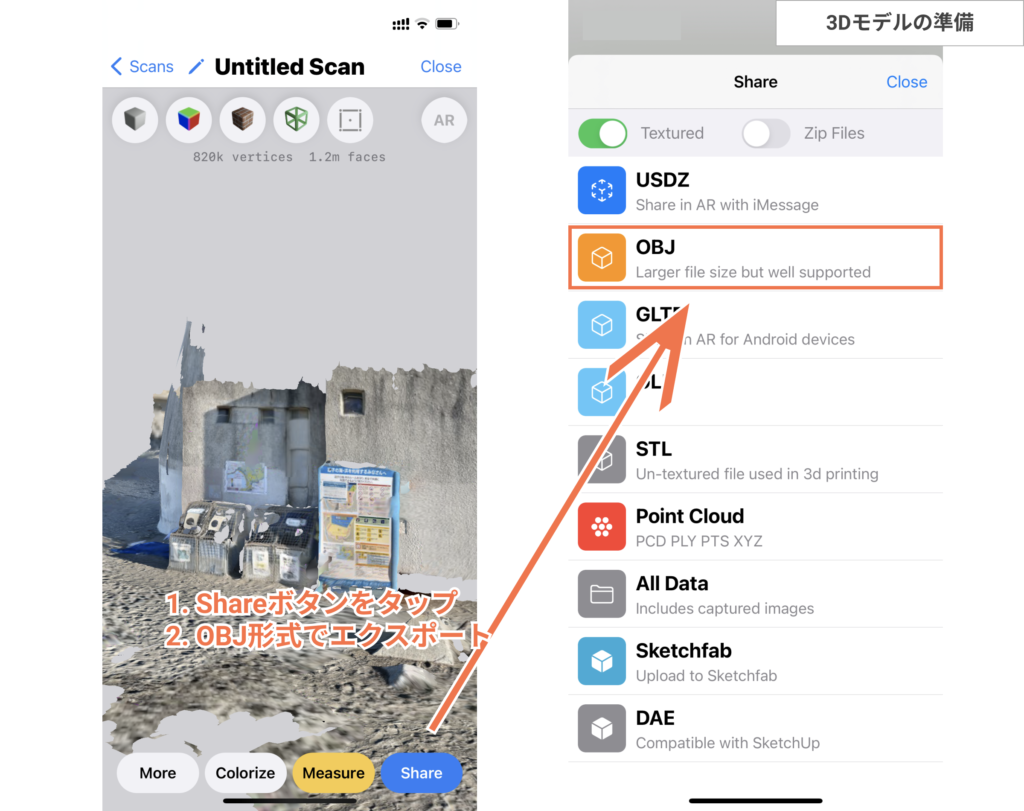
まず、3Dモデルをエクスポートします。
Shareボタンをタップ- OBJ形式を選択
この手順で3Dモデルをエクスポートします。
エクスポートは、AirDrop等でパソコンに送信することができます。
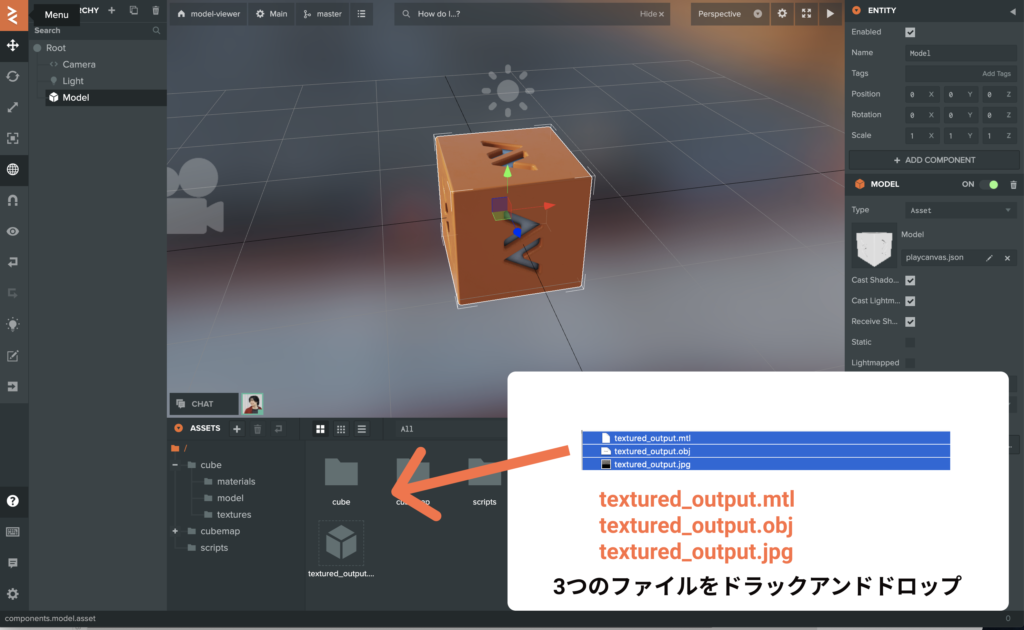
OBJエクスポートをすると、この3つのファイルがエクスポートされます
– textured_output.mtl
– textured_output.obj
– textured_output.jpg
今回エクスポートをした 、OBJ形式は広く使われている形式なので、モデルの確認などはBlenderやSketchfabのようなサービスを使うことで確認や共有をすることもできます。
今回は、ブラウザで動かせるモデルビューワとしてPlayCanvasを使用します。
PlayCanvasを使用してブラウザで簡単なモデルビューワーを作成するf
3DモデルをPlayCanvasでモデルビューワーを作成し、
ブラウザで共有できるようにしていきます。

こちらが、今回作成した成果物です。
https://playcanv.as/p/JrbB9QNR/
準備するもの
- パソコン( Google Chrome )
- PlayCanvasアカウント
PlayCanvasとは

PlayCanvasは、デスクトップとモバイルブラウザ向けに作られたWebGL/HTML5ゲームエンジンです。豊富な機能をそろえた3Dエンジンとクラウドホスティングされた開発環境およびツールセットを備えています。
公式サイト
ソースコード
https://github.com/playcanvas/engine
アカウント登録 〜 モデルビューワー作成まで
1. アカウント作成
PlayCanvasのアカウントをこちらから作成します。
新規登録は、
– メールアドレス
– Googleアカウント
のどちらかを使い登録できます。
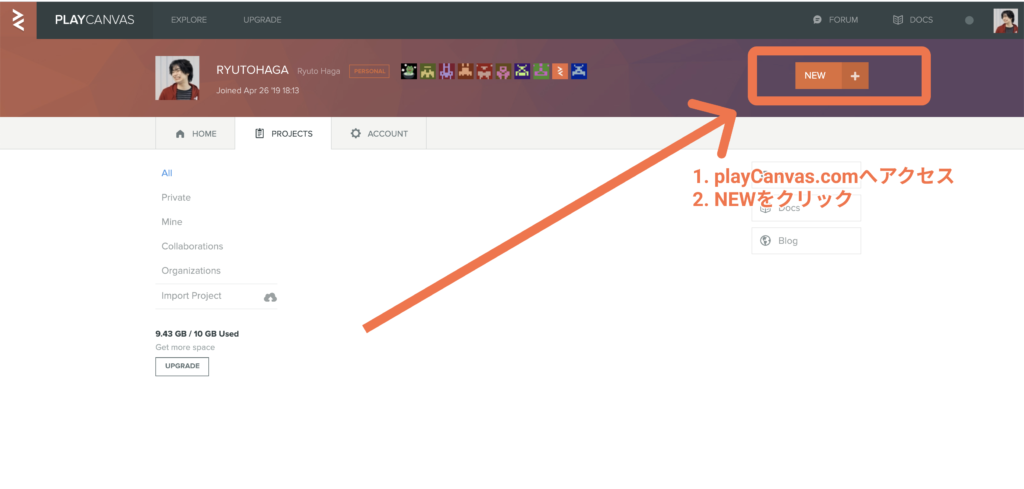
2. 新規のプロジェクトを作成

アカウント作成後には、PlayCanvasのホーム画面が表示されます。
こちらから新規のプロジェクトを作成します。
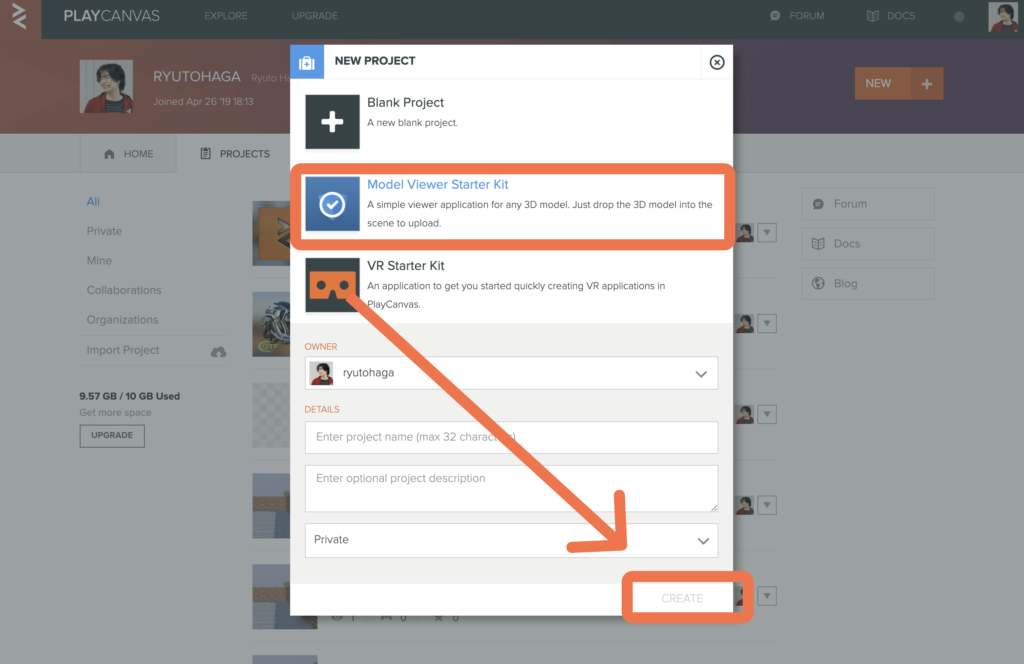
3.モデルビューワーのテンプレートを使ってプロジェクトを作成

3Dモデルビューワーを作成するには、Model Viewer Starter Kitを選択します。
こちらは、3Dのモデルビューワーを作るためのスクリプトが事前に入っているテンプレートです。
他には
– Blank Project
– VR Starter Kit
の2つがありますが、今回はModel Viewer Starter Kitを選択して、プロジェクト名を入力しCREATEをクリックします。
その後、プロジェクトの画面に入ります。
4. モデルをインポート

作成したプロジェクトにエクスポートした3Dモデル
- textured_output.mtl
- textured_output.obj
- textured_output.jpg
この3つのファイルをPlayCanvasにドラッグ・アンド・ドロップをしてインポートします。
これでPlayCanvasにモデルのインポートをすることができました。
作成した、モデルの大きさによっては表示までに時間がかかる場合があります。
5. シーン上に配置

次に、現在表示されている3Dモデルを、箱状の3Dモデルから、
自分のスキャンした3Dモデルに置き換えていきます。
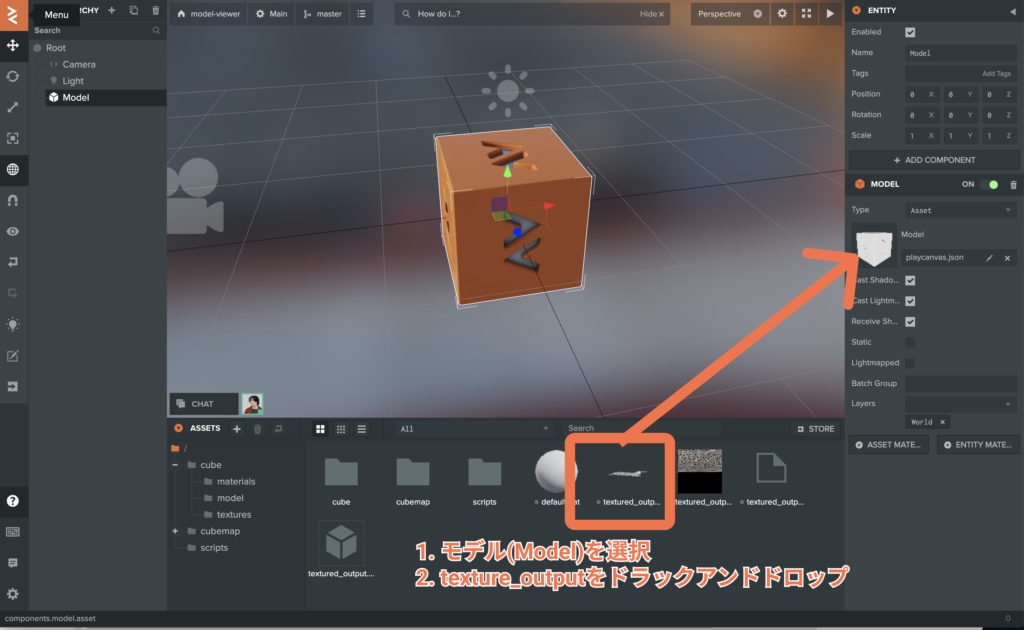
- 画面上にある箱状の3Dモデルを選択
- texture_outputをドラックアンドドロップ
これで、シーン上に3Dモデルを配置することができました。
3Dモデルの配置に関してはこれで完了です。
6. マテリアルを設定
このままではマテリアルにテクスチャが設定されていませんので設定していきます。

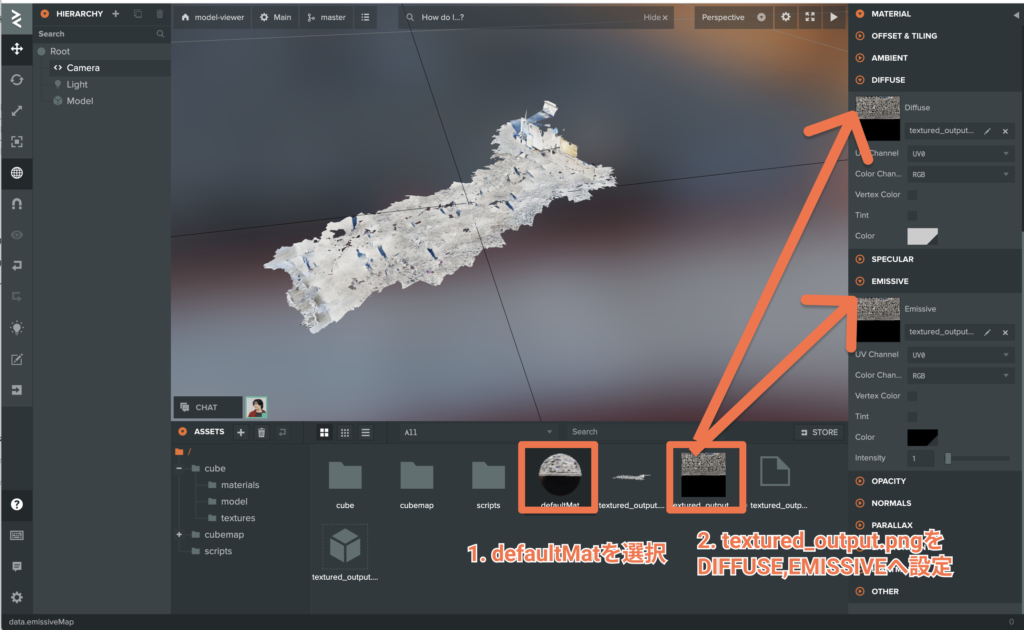
- 画面上の
defaultMatを選択 texutered_output.pngをDIFFUSE,EMMISIVEに設定
これで、テクスチャの設定をすることができました。
作ったプロジェクトを共有する
ひととおりの設定が終わりました。

PlayCanvasでは作成したゲームをウェブ上ですぐに公開できます。
これから、作成したモデルビューワーを公開していきます。
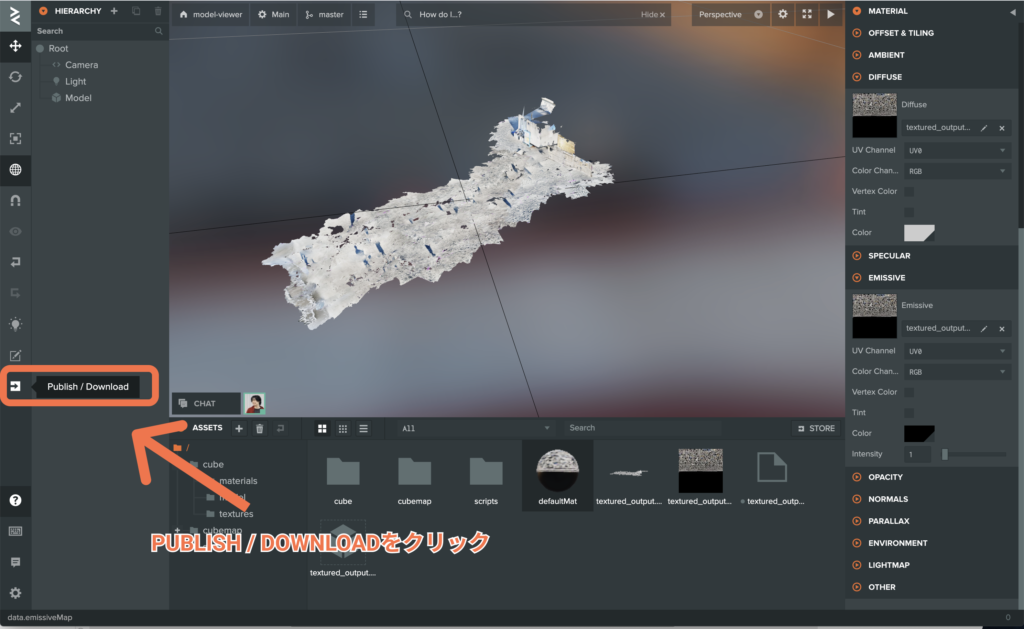
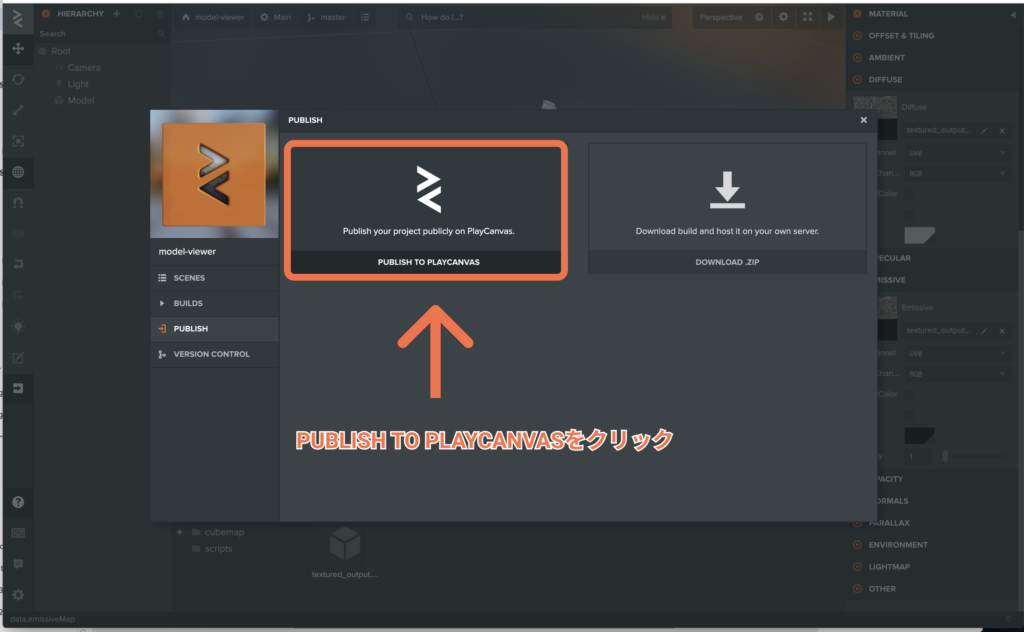
1. PUBLISH / DONWLOADをクリック

2. PUBLISH TO PLAYCANVASをクリック

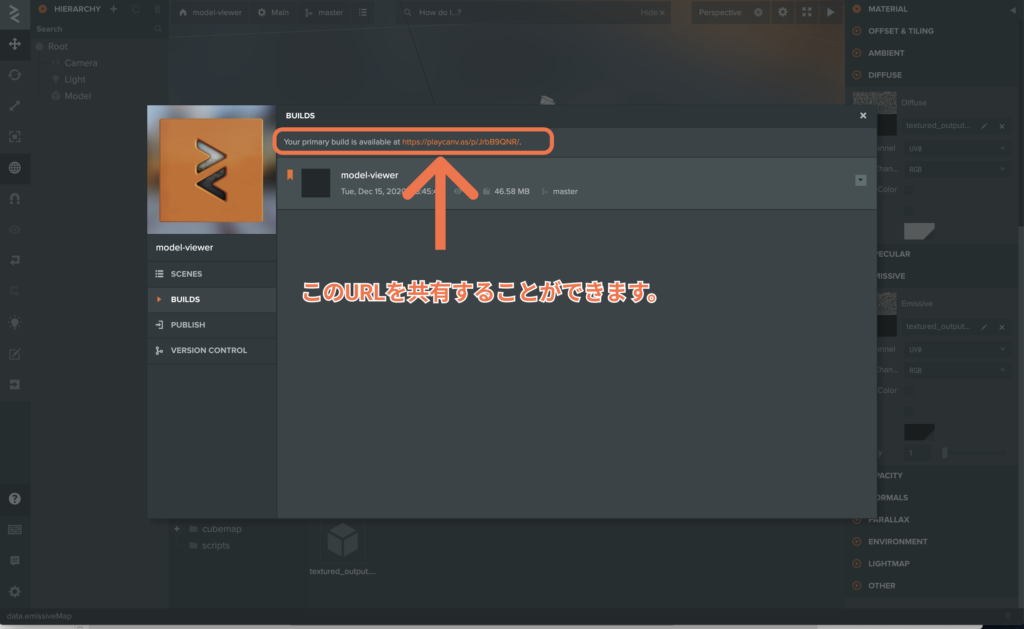
3. 共有可能なURLが生成される

PUBLISHが成功するとBUILDSに共有できるURLが生成されます。
こちらを共有することで、第三者に完成したプロジェクトを公開できます。
成果物
https://playcanv.as/p/JrbB9QNR/?overlay=false
このような形で共有することが出来ます。
まとめ
iPhone 12 ProのLiDARスキャナを使って、3Dモデルを生成してみました。
OBJで、エクスポートしたモデルは、10分のスキャンで100MBの容量がありました。これ以上、大きなもののスキャンをするとそのままモデルをウェブで使用するには少し工夫が必要そうです。
簡単に3Dモデルを作成をすることができるので、まだまだ色々な場所で利用が考えられそうです。