はじめに
こんにちは。GMOグローバルサイン・ホールディングスの宗形@shujimunaです。
ビジュアルシステムの研究開発、3Dモデル全般のデザイン/作成を担当しています。
この記事ではstable diffusionをベースとしたBlenderaアドオンのDreamTextureを使用して、3Dモデルに対して統一されたイメージのテクスチャを生成する一連のワークフローを説明致します。
DreamTextureとは
「Dream Texture」はCarson Katri氏作の「Blender」用アドオンです。 入力したキーワードや画像情報などを元に、画像生成AI「Stable Diffusion」を使ってテクスチャ画像を自動生成します。
PlayCanvas とは
PlayCanvasは、JavaScriptで作られたHTML5/WebGLで動作するゲームエンジンです。
インストールの必要もなく、開発から公開までWebブラウザ一つで動くクラウドにホストされるため、URLにWebブラウザからアクセスすることで複数人で開発、公開したコンテンツを一緒に遊ぶことも可能です。
かなりのハイポリゴン&テクスチャサイズと量を持っているキャラクターでも、問題無くweb上で動かすことができるのがPlayCanvasの特徴です。
品質の高いマテリアルセットをデフォルトで持っていますので、リアルな質感を出すことも容易に出来ます。
本題
現状、Blenderアドオンとして使用できる[DreamTexture]は、編集モードで選択したポリゴン且つビューポート上から見える部分だけのテクスチャを生成することしかできません。そこで、シンプルなワークフロー(力技)で対象オブジェクト全体のテクスチャを生成し、シーンを構成する例をご紹介します。
DreamTextureのインストール方法は下記URLをご参照ください。
https://github.com/carson-katri/dream-textures
記事の内容は以下になります。
- 3Dモデルをモデリングする
- テクスチャ生成用のモデルを配置する
- BlenderでUV展開する
- Dream Textureでテクスチャを生成する
- PlayCanvasへインポートする
3Dモデルをモデリングする
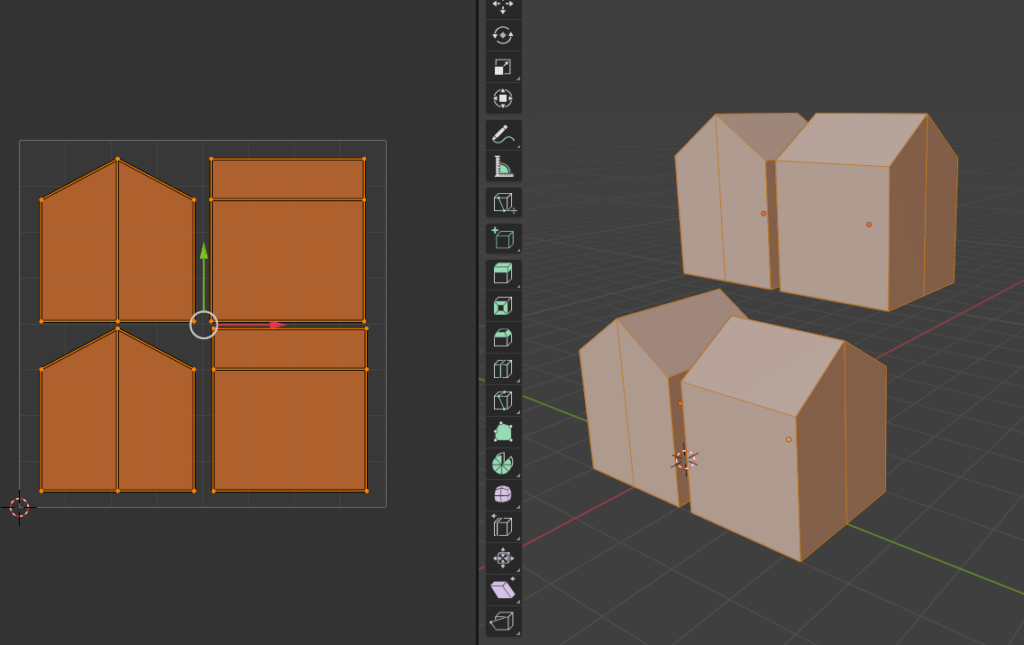
Blenderで、Boxを中央でカットし家っぽい形状にします。

現状では、複雑な形状を持つオブジェクトでは全面をカバーする統一されたイメージを生成できません。今回はシンプルな家のような形状のモデルで作成していきます。
テクスチャ生成用のモデルを配置する
DreamTextureは複数オブジェクトに対して1度の生成で複数イメージを生成するのではなく、共通イメージを生成します。
そこで、各面に対し統一性のあるイメージを生成するために、オリジナルの3Dモデルを複製し、前後と左右のモデルを用意し、重ならないように配置します。

ここでは前後と左右の4つを用意しました。

ライト情報も影響してくるので、影にならないように位置をずらしておきます。
BlenderでUV展開する
UV展開は4つのオブジェクトを選択し、各面がUV画面上でぴったり重なるようにしてください。これにより、一つのUVマップ上に前後左右に統一されたイメージのテクスチャが生成されます。

Dream Textureでテクスチャを生成する
設定は画像の通りです。

編集モードで全選択してください。その後、[Project Dream Texture]ボタンをクリックし、生成を開始してください。
生成結果は以下となります。

オリジナルのモデルのUVを生成された画像に合わせていきます。

これで、統一されたテクスチャを持つモデルが完成しました。

プロンプトを操作して色々なパターンを生成してみましょう。
PlayCanvasへインポートする

glbデータとしてエクスポートします。
PlayCanvasに新規プロジェクトを作成し、glbデータをアップロードします。

色々生成したテクスチャもアップロードします。

マテリアルを操作して見えやすい感じに整えます。
EMISSIVEに DIFFUSE と同じ画像を drag&drop し、SPECULAR の Glossiness を 100 へ変更します。

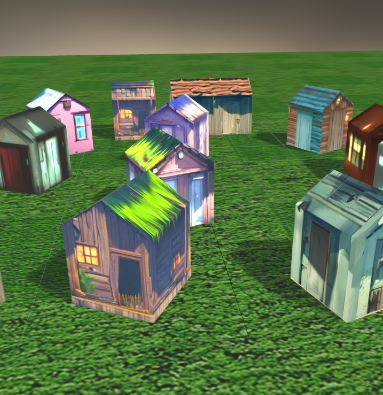
Materialを複製し、各テクスチャを割り当て、家のオブジェクトを複製し、作成したMaterialをdrag&dropしましょう。こんな感じで短時間で色々なパターンのオブジェクトを作成できました。
以上となります。
まとめ
いかがでしたでしょうか?基本的に1方向からのイメージしか生成できないstable diffusionですが、複数オブジェクトに対して統一されたイメージを生成する特性を活かし、各側面にある程度の一貫性を持たせたテクスチャを生成することが出来ました。0ベースでテクスチャを作成するにはかなりの時間が掛かりますが、生成AIを活用することで、短時間に大量のイメージを生成することが可能です。是非、ご活用ください。