はじめに
GMOグローバルサイン・ホールディングス PlayCanvas推進室の羽賀(mxcn3)です。最近は、VR空間でのフルトラッキングに興味があります。そろそろ機器が欲しくなってきております。
私の所属する部署は、PlayCanvasというWebGLベースのゲームエンジンの販売・サポートを行っております。それに加えPhotonというネットワークエンジンの販売も行っております。
2020年12月に社内イベントがありました。
本日は、その中の出し物の一環として、弊社が取り扱っている商材を展示するウェブ展示会場を作った時の実装までの流れを紹介します。
作成した展示会場について
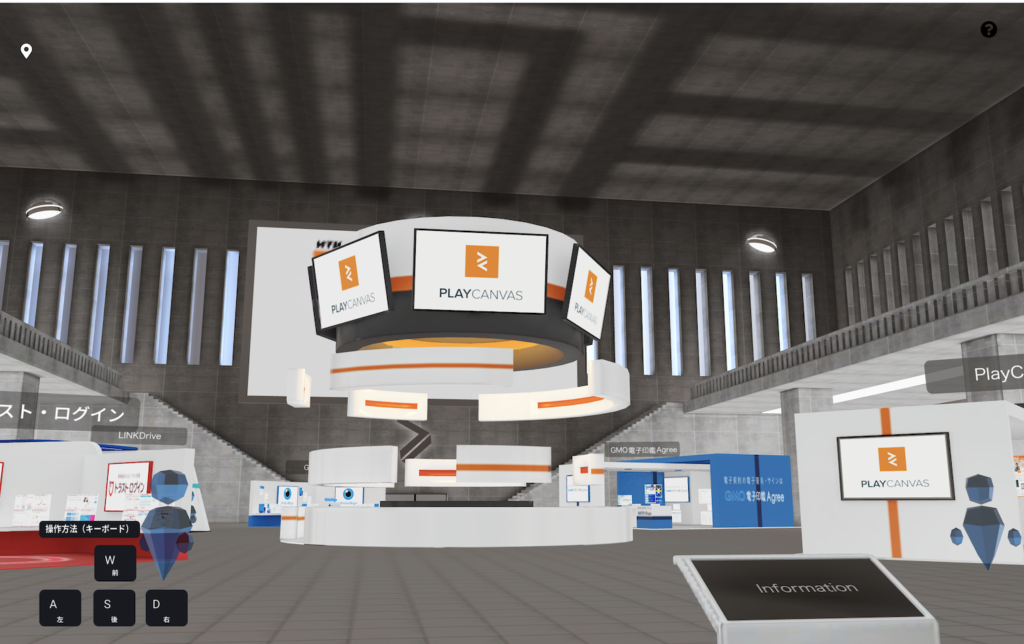
まず、作成したウェブで動く展示会場はこちらです。

※操作方法
- キャラクター移動 キーボード(WASD)
- 視点移動 マウス(ドラッグ)
展示会場URL
https://playcanv.as/p/LDjCvGKZ/?overlay=false
Webブラウザから体験いただけます。
※社内で公開したものから一部変更が加えられております
社内イベント1ヶ月前に展示会場を制作することが決まる
11月中旬にチーム内で作る方針が決まりました。大まかなスケジュールはこのような流れで企画〜制作が決まりました。
スケジュール
- 11月 中旬 チーム内で社内イベントに展示会場を作成することが決まる。社内イベントの運営の方へ展示会場の話を持ちかけ、必要な諸情報を整理して各社各部門に協力を依頼する。
- 11月 下旬 チャットツールにウェブ展示会用のチャンネルが作成された。
- 12月 上旬 展示会場の仕様が固まり、各展示ブースの情報が届き始める。
- 12月 中旬 社内イベント開催(本番)
社内イベント、本番までに行ったこと
- モックの作成して企画の共有
- ブース見本を作成し各商材の担当者から素材をもらう
- ウェブ展示会場の実装
1. モックの作成して企画の共有
ウェブ展示会場を提供をしたいと、社内の運営の方に提案しました。この段階では、自分の担当をしている商材のブースが入った展示会場のデモを企画として、社内にお見せをしました。
このようなデモを運営の方へお見せしたところ、快く承諾をいただき12月中旬のイベントに展示会場を作成することが決まりました。
2. ブース見本を作成し各商材の担当者から素材をもらう
展示ブースを作成するために各商材の担当者の方から商材の情報をいただく必要が出てきました。
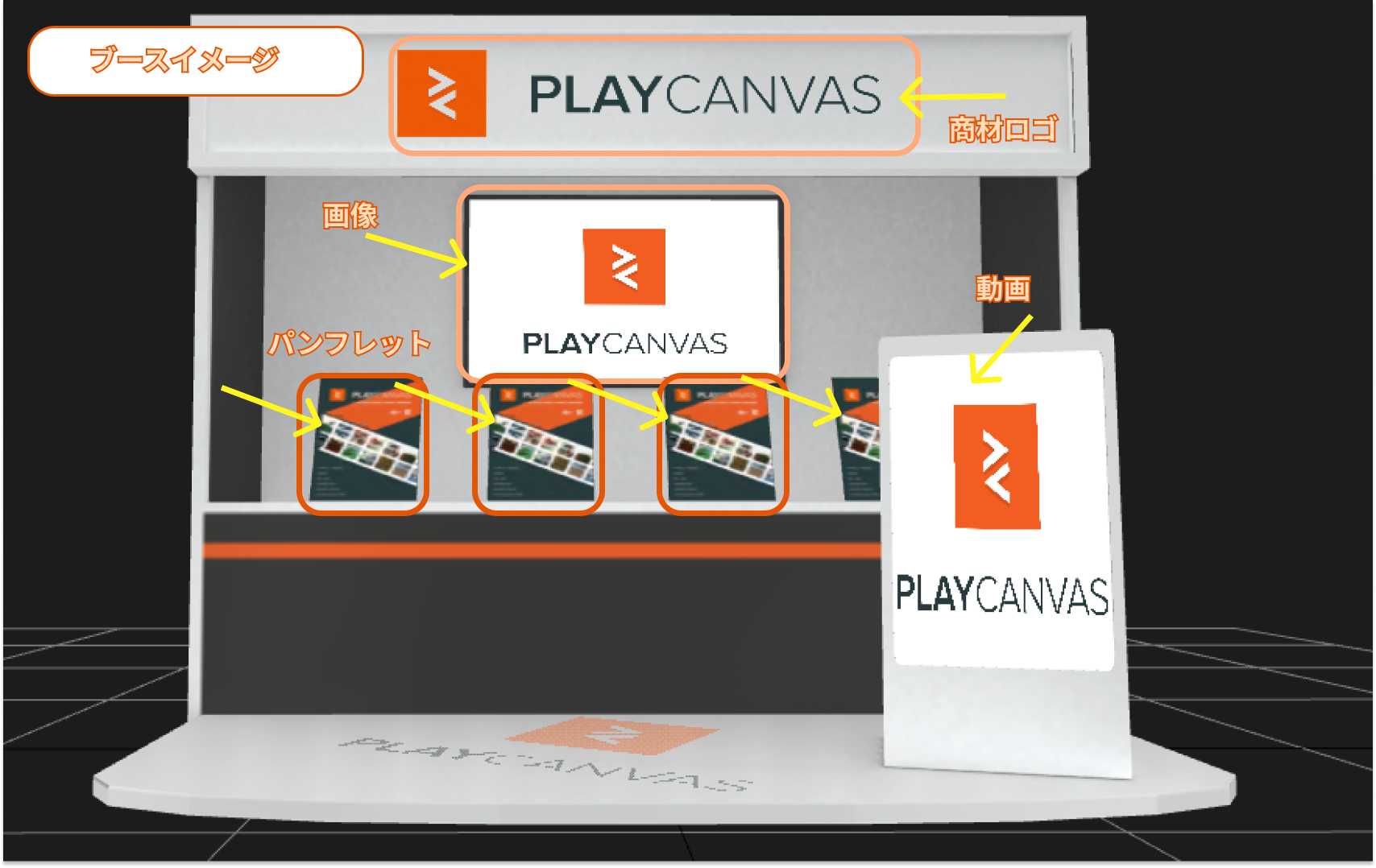
各商材の担当者の方へは、イメージを沸かせていただくように事前にブース単体のデモを作成してこのような画像を作成いたしました。
ブース完成図
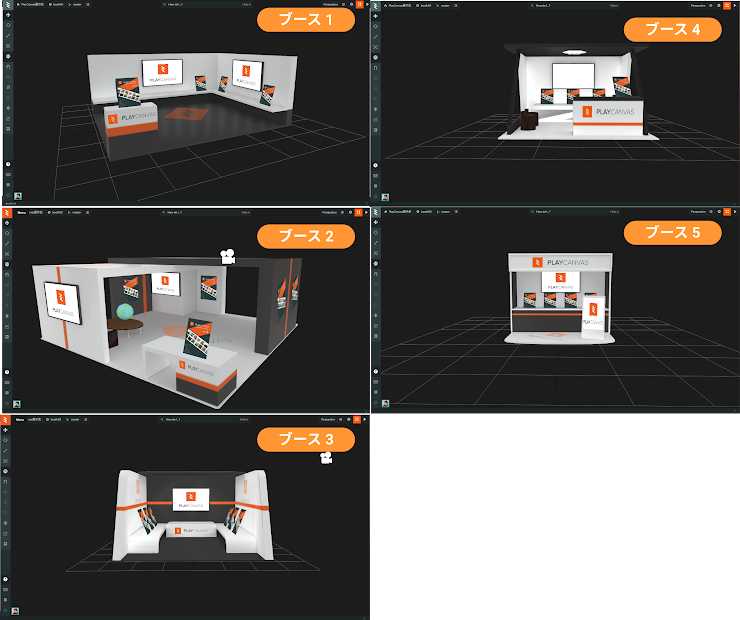
ブースタイプ毎の完成図
このような形でブースの形状を複数用意して、商材の担当者の方に希望するブースを送信してもらいました。
3.ウェブ展示会場の実装
制作にあたった人数
- フロントエンドエンジニア(PlayCanvasを使用した展示会場の作成 / HTML, CSS ) 2名
- テクニカルアーティスト(各ブースの3Dモデリング / 全体の調整 ) 1名
12月上旬に各展示ブースの素材の確定, 12月中旬に本番というスケジュールの中で、頂いた素材の情報を元に各商材のブースをPlayCanvasにて作成しました。
PlayCanvasとは
PlayCanvasは、デスクトップとモバイルブラウザ向けに作られたWebGL/HTML5ゲームエンジンです。豊富な機能を揃えた3Dエンジンとクラウドホスティングされた開発環境およびツールセットを備えています。
http://playcanvas.jp/
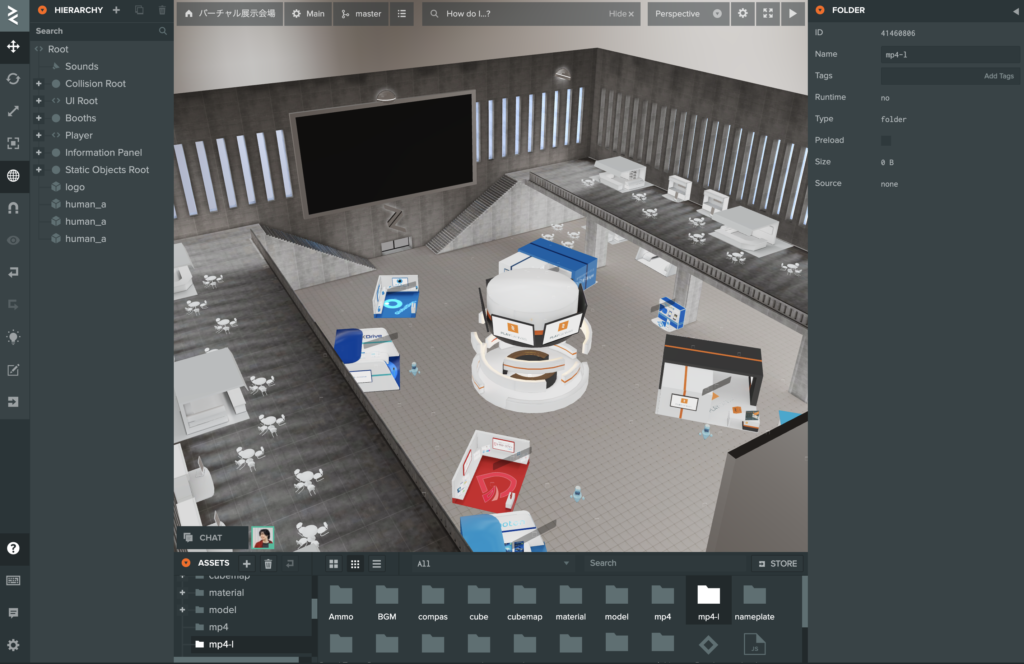
PlayCanvas Editorについて

PlayCanvas EditorはPlayCanvasを開発する際に使用するものでFBX, OBJなどの形式の3Dデータを読み込むことができ、リアルタイムで編集が同期されるエディタが特徴です。
展示会場作成についてはPlayCanvasのチュートリアルがあります。こちらのチュートリアルのプロジェクトを元にして実装を始めました。
PlayCanvasを使ってブラウザ上で動くオンラインの展示会場を作ろう!
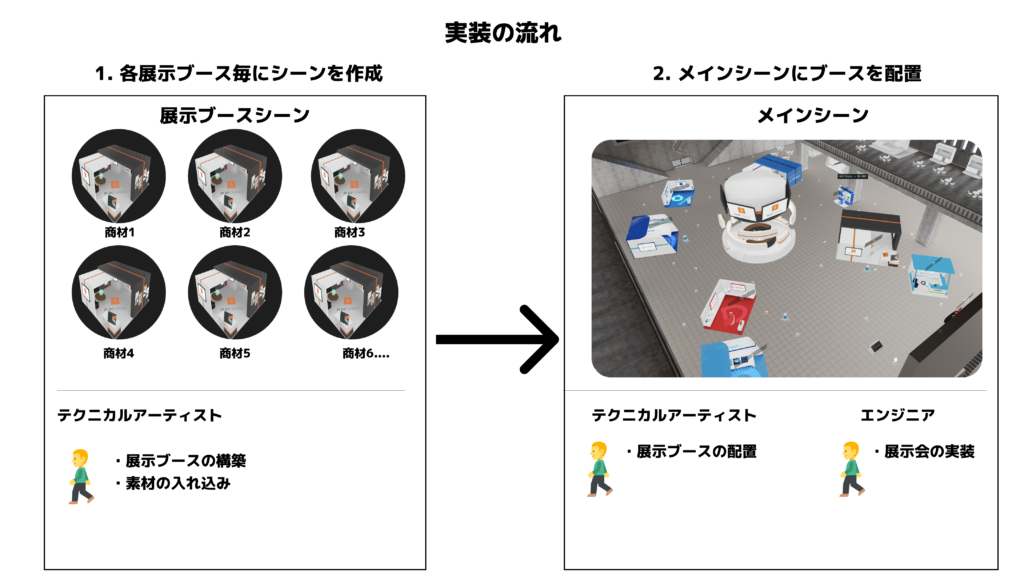
実装の流れ

PlayCanvasでの実装方法ですが、今回はこのような役割でテクニカルアーティスト、エンジニアの作業分担を行いました。
- 各展示ブースごとにシーンを作成
- メインシーンに作成した展示ブース配置
実装については、事前にチュートリアルのプロジェクトがあったこと、素材の用意までがスムーズに行ったことで無事に期限内に作成する事ができました。
展示会場を作成してみて
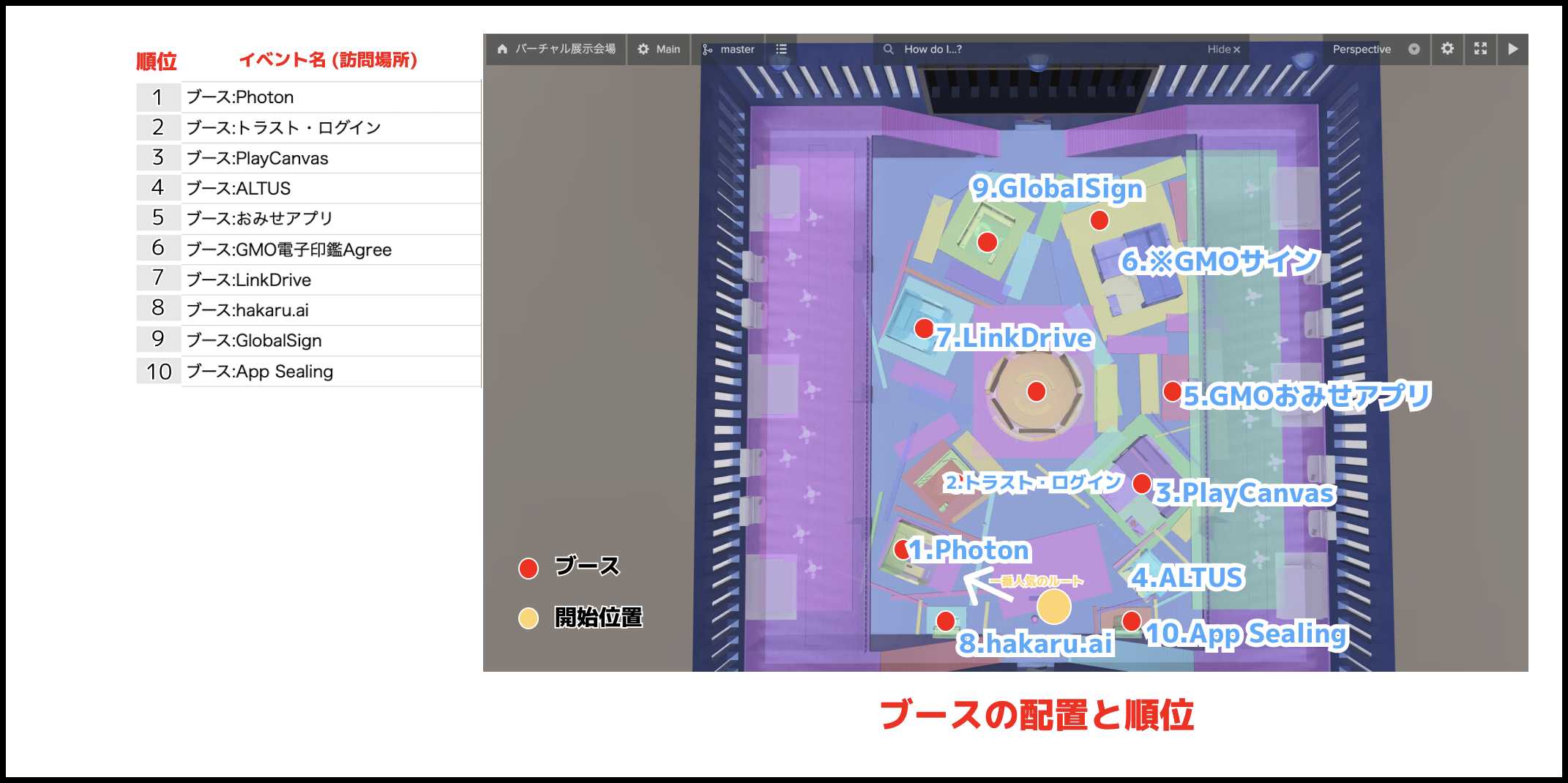
イベント期間中、Google Analyticsのを使用して、展示会場の効果測定を行いました。
今回は上の図の順位は、Google Analyticsで計測したブースごとの訪問数の順位です。ユーザーの行動は、黄色い丸の開始位置からユーザー行動を開始します。その後、別の場所に訪れたタイミングでイベントの測定をしております。
開始位置から、左側のPhotonへ進んで行く方が一番多い事がわかりました。遠くにあるブースと、開始時に後ろ側にあるブースの訪問率はかなり悪くなることがわかりました。
Google Analyticsのイベント測定について
Google Analyticsのgtag.jsを使用することでJavaScriptでのような関数を実行をすることで、イベント測定ができます。
gtag('event', 'visited', {'visited': "ブース名"});
あとがき
場所ごとの訪問数がわかるなどオンラインならではの効果測定ができました。
企画から実装までが1ヶ月程でしたが、チーム、社内の方の協力もあり、イベントの一部として展示会場を提供することができました。
技術のことに触れられていませんが、今回紹介しましたPlayCanvasについては、前回、私が書かせていただいた記事で紹介させていただいておりますので、もし、興味がありましたらこちらの記事もご覧ください。
iPhoneのLiDARスキャナとPlayCanvasを使って、手軽に3Dモデルを作ってブラウザで動かしてみた。
まだまだ、オンラインの展示会場制作の記事はインターネットであまり見かけないため、もし、オンラインの展示会場の作成を考えている方がおりましたら一つの参考としていただければ幸いです。