はじめに
こんにちは。CTO室のringoです。
今年の8月にプレビュー版として提供されていたMicrosoftのAzure Active Directory Verifiable Credentialsが、Microsoft Entra Verified IDとしてGAしました。
この記事ではEntra Verified IDのサービスを使用してVerifiable Credential(検証可能な資格情報、以降VCと呼ぶ)の発行検証システムを構築し、その発行から検証、失効までの流れを試したことについて書きます。
Entra Verified IDについてはMicrosoftが公開している以下の概要とチュートリアルに目を通してもらえると本記事について理解がしやすいと思います。
Microsoft Entra Verified ID の概要
検証可能な資格情報のスタート ガイド
上記のチュートリアルではEntra Verified IDを使用するためのセットアップ方法と、サンプルプログラムを動かしてVCの発行と検証を行う方法について書いています。
サンプルプログラムではVCに載せる情報をハードコードしていましたが、この記事では架空の会社が社員に対してVCを発行する。というシナリオを想定して試しました。
以降、VCモデルやトラストトライアングルと呼ばれる、VCのやり取りにおいて基本になるモデルの理解を前提にしています。参考資料として以下をご参照ください。
SSI/VCモデルとHyperledger Indy/Ariesを使ったシステム構築実証[前編]
Entra Verified IDの概要
Entra Verified IDについて

Introduction to Microsoft Entra Verified IDより
Entra Verified IDがどんなサービスかざっくり説明すると、VC発行および検証のAPIを提供するプラットフォームです。IssuerとVerifierは、APIを使用することで自前のアプリケーションやサービスにカスタマイズされたVCの発行、およびVCの検証を簡単に組み込むことができます。
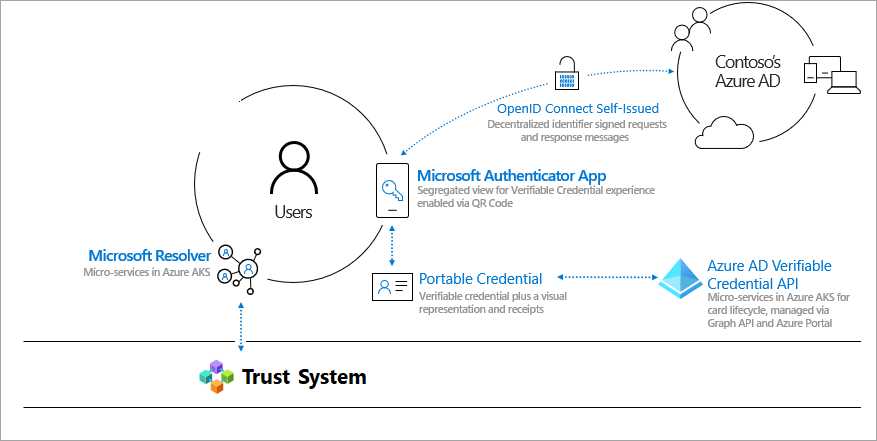
上の図はMicrosoftの実装による分散型ID(Decentralized Identity)がどのような構成要素で構築されているかを示す図です。この図の中でEntra Verified IDがどの部分かというと、右下のAzure AD Verifiable Credential APIになります。
中心にいるUsersがVCモデルのHolderとなり、Microsoft Authenticator AppがHolderのAgentです。下のTrust SystemはDIDとDID Documentを保管するシステムで、Entra Verified IDではdid:ionとdid:webメソッドをサポートしています。
そのほかのEntra Verified IDがサポートしている標準については以下のページで確認することができます。
Microsoft Entra 確認済み ID でサポートされている標準
Entra Verified IDの構成要素
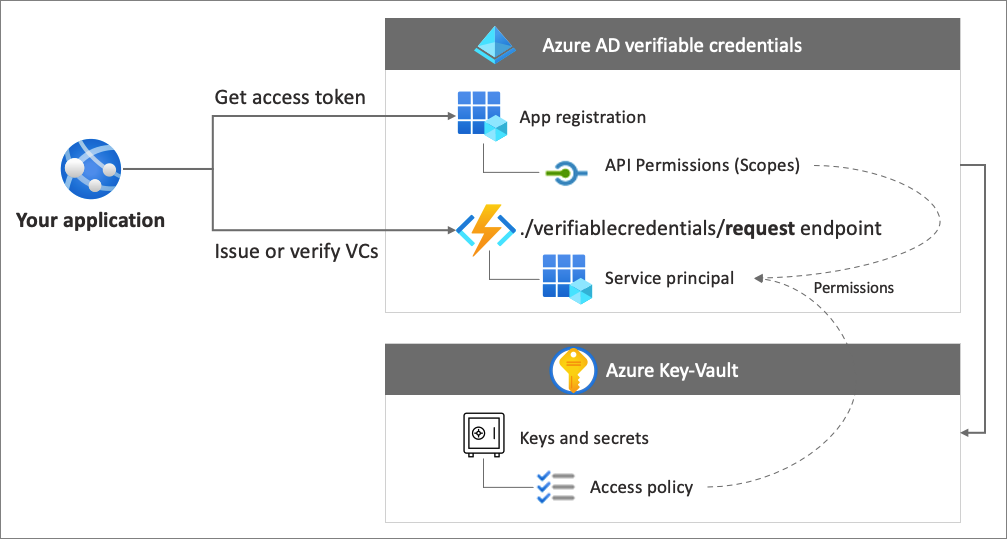
Entra Verified IDは次の図に示すコンポーネントによって構成されています。

Tutorial – Configure your tenant for Microsoft Entra Verified ID より
図中左の“Your Application”はEntra Verified IDを扱うアプリケーションで、IssuerおよびVerifierが自前で用意するものです。
このアプリケーションはAzure ADに登録され、アクセストークンを用いてAPIへアクセスすることができます。
Azure AD verifiable credentialsはVCの発行や検証のAPIの提供や、Trust SystemへのDIDのプロビジョニングを行います。
Azure Key-VaultはVCへ署名する秘密鍵の管理とVCへの署名をします。
想定するシナリオ
今回想定するシナリオは架空のMalus社が新入社員のTaroさんに、社内サービスの認証に使うVCを発行し、その提示に際し検証するというものです。VCモデルにあてはめるとHolderはTaroさん、IssuerおよびVerifierはMalus社です。
Malus社は、IssuerおよびVerifierのAgentとしてEntra Verified IDを使用したVC発行検証アプリを構築しており、社員の情報をAzure ADで管理しています。このVC発行検証アプリが前述の“Your Application”に該当します。ポイントとして今回のシナリオでは、発行および検証フローのトリガーを引くのはMalus社の既存社員(つまりはIssuer/Verifier)ではなくHolderであるTaroさんであるという設計にしています。そのために、このVC発行検証アプリが表示する画面はTaroさんが操作するものです。(システム的な発行および検証フローは後述します。)
Malus社とTaroさんが行うのは次のシナリオです。
- Azure ADへ社員情報の登録
人事部員がMalus社の新入社員であるTaroさんの情報をAzure ADへ登録します。 - Authenticatorのセットアップ
TaroさんはVCを受け取るためのWalletとしてAuthenticatorを自分のスマホへインストールします。そしてAuthenticator上で①で登録したAzure ADアカウントへログインします。 - VCの発行
TaroさんはVC発行検証アプリとAuthenticatorを操作します。その結果としてEntra Verified IDがAuthenticatorにVCを発行します。VCには①で登録された社員情報が記載されます。 - VCの検証
TaroさんMalus社の社内サービスにアクセスしたいとします。このとき、そのサービスからMalus社が発行したVCを提出するように求められます。TaroさんはVC発行検証アプリとAuthenticatorを操作し、自身のVCを提出します。そしてEntra Verified IDがその検証をします。 - VCの失効
TaroさんがMalus社から退職したとします。そのときMalus社の人事部員は発行したVCを失効しなければなりません。人事部員はAzureポータル上からTaroさんのVCを失効します。
この記事では上記のシナリオを実現するためにVC発行検証システムを構築し、Azure ADに登録された社員情報を基にAuthenticatorへVCを発行します。そして発行されたVCの検証および失効について動作を確認します。
VC発行検証システムの構成
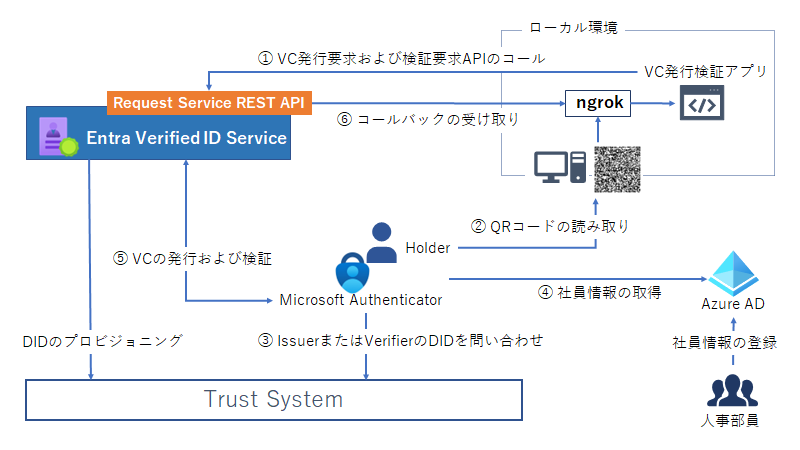
構築するVC発行検証システムの全体像について説明します。
VC発行検証アプリはMicrosoftが配布しているサンプルアプリをダウンロードしローカルPC内で動かします。このアプリはNode.jsのWebフレームワークであるExpressを使用したWebアプリケーションであり、以下の3つの機能を持ちます。
- Holderに対する以下の画面の表示
- 後述する発行および検証フローを開始するための画面
- VCを発行、検証するためのQRコードを表示する画面
- Request Service REST APIへのアクセス
- 後述するEntra Verified IDからのコールバックの受け取り
ngrokはローカルのネットワークへ外部からアクセスするために使用します。これはEntra Verified IDからコールバックを受け取るためです。このコールバックはVC発行および検証のステータスをVC発行検証アプリに通知します。例えばVCの発行であればHolderがVCの受け取りを完了したことが通知されます。
Trust SystemはEntra Verified IDとAuthenticatorが、DIDの登録と問い合わせに使うもので開発者は触れません。
なお、上記のシナリオ上で便宜的に登場させた、VC発行検証アプリの背後に存在するべき社内サービスと、そこにおける認証のついては、動作確認では登場しません。ご了承ください。
VCの発行および検証フロー
発行フロー
本記事でのVC発行検証システムの発行フローは以下の順序で行われます。
- TaroさんはVC発行検証アプリの画面にて発行フローを開始するボタンを押下する。
- VC発行検証アプリはVerified IDにVC発行要求をリクエストする。
- Verified IDからVCの発行を開始するためのリンクがレスポンスとして返却されるため、VC発行検証アプリはQRコードとして画面に表示する。
- TaroさんはAuthenticatorでQRコードを読み取る。
- AuthenticatorはIssuerのDIDを検証するためにTrust Systemへ問い合わせる。
- Authenticator上でAzure ADへログインが求められるので、TaroさんはMalus社のAzure ADへログインする。
- AuthenticatorはAzure ADへのログインが完了すると、Azure ADからTaroさんの社員情報のクレームが含まれるIDトークンを取得しVerified IDへ渡す。
- Verified IDはIDトークンをもとにAuthenticatorへVCを発行する。
- VC発行検証アプリはVerified IDからコールバックを受け取ることでVCの発行のステータスを確認する。
ここでのポイントは3つです。
- VC発行検証アプリとAuthenticatorは直接通信をしないことです。VC発行検証アプリはVerified IDからのコールバックのみで発行したVCのステータスを知ることができます。
- VCを発行する際にHolderにAuthenticator上でAzure ADへのログインを求めます。これはAzure ADに登録されたHolderの情報を取得してVCへ載せるための処理です。
- 前述した通り、今回の設計ではIssuerおよびVerifierであるMalus社の既存社員はフローに介在しません。セットアップしたVC発行検証アプリとVerified IDが処理を代理します。
検証フロー
検証フローの順序です。1~5の手順は発行フローとほぼ同じですが、6以降の検証部分が異なります。
- TaroさんはVC発行検証アプリの画面にて検証フローを開始するボタンを押下する。
- VC発行検証アプリはVerified IDにVC検証要求をリクエストする。
- Verified IDからVCの検証を開始するためのリンクがレスポンスとして返却されるため、VC発行検証アプリはQRコードとして画面に表示する。
- TaroさんはAuthenticatorでQRコードを読み取る。
- AuthenticatorはVerifierのDIDを検証するためにTrust Systemへ問い合わせる。
- Malus社が発行したVCの提出が求められるので、TaroさんはAuthenticator上で提出するVCを選択する。
- Verified IDはAuthenticatorから提出されたVCを検証する。
- AuthenticatorはVerified IDから検証結果を受け取る。
- VC発行検証アプリはVerified IDから検証結果と提出されたVCの内容が含まれたコールバックを受け取る。
検証フローのポイントも、発行フローのそれと同様です。
Verified ID では指定されたIssuerから発行されたVCであるか、失効していないか、有効期限内であるかを見てVCの有効性を判断し、検証結果をVC検証要求を出したアプリケーションに返します。
VC発行検証システムのセットアップ
ここからは手を動かして、前述のシナリオ/処理フローを実現していきます。
その実行の前に、まずは環境をセットアップします。
セットアップに必要なモノ
- Azureアカウント
この記事で試すことはすべて無料で試すことができます。 - NodeJSの実行環境
VC発行検証アプリを動作させるのに使用します。 - ngrok
ローカルネットワークを外部へ公開するために使用します。
実験的に使用するので本番での利用はお控えください。 - Microsoft Authenticator アプリ
HolderがVCを受け取るときに使用するスマホアプリです。
この記事ではiOS版を使用しています。
Azure ADテナントの作成
チュートリアル – Microsoft Entra 確認済み ID 用にテナントを構成する – Microsoft Entra
上記のチュートリアルを参考にしてVerified IDを使用するためのテナントを作成します。このチュートリアルでは次の方法について説明があります。
- Verified ID用のKey Vaultの作成
- Verified IDサービスの設定
- アプリケーションをAzure ADに登録
- Verified IDのAPIへアクセスするためのアクセストークンを取得するためのアクセス許可の設定
ここで登録するアプリケーションが本記事でのVC発行検証アプリになります。
サービスエンドポイントの構成についての補足説明です。
ドメインを登録する箇所がありますが、テストとして使用する分にはドメインを登録しなくてもVerified IDを使用することはできます。
これはDNSの仕組みを用いてIssuerを信頼する方法でWell Known DID Configurationとして定められています。
ドメインを登録しなかった場合Holderに対して未検証なドメインとして表示されます。
参考:ドメインを分散識別子 (DID) にリンクする
アプリケーションへクライアントシークレットを登録する
VC発行検証アプリからVerified IDのAPIにアクセスするため、Azure ADに登録したアプリケーションにシークレットを登録します。
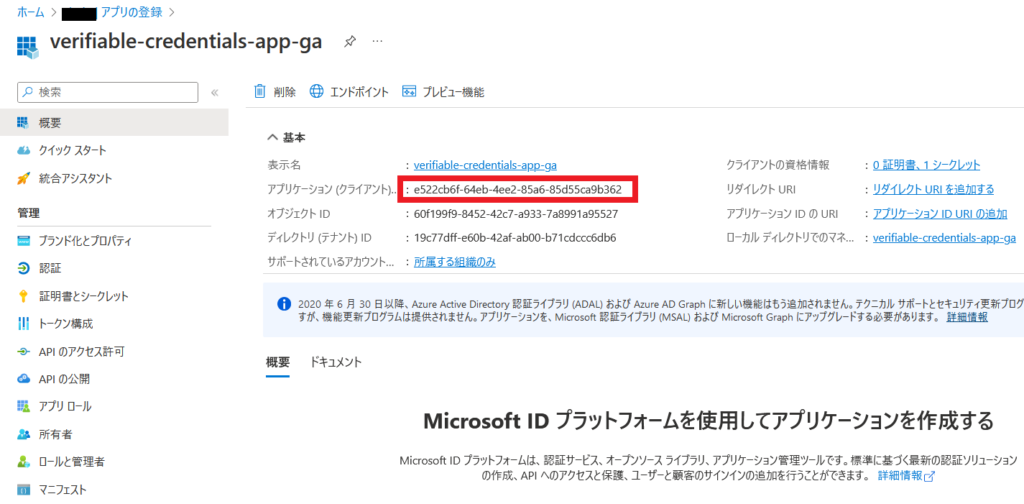
Azure ADからアプリの登録を選択し、作成したアプリケーションを選択します。
”証明書とシークレット”を選択し”新しいクライアントシークレット”を選択します。説明にクライアントシークレットの説明を入力し追加を選択します。
クライアントシークレットが追加されポータル上にシークレットの値が表示されます。
ここで登録したシークレットは1度しか表示されないため、忘れずメモしてください。
アプリケーションIDも必要になるので画像の赤枠で囲った部分の値をメモしておきます。
VCの作成
VC発行検証システムで発行するVCのセットアップを行います。Verified IDを使用してAuthenticatorにVCを発行するにはAzureポータル上で、どんなVCを発行するかあらかじめ登録する必要があります。登録するのはVCのひな型のようなもので、発行するVCのタイトルやVCに載せるスキーマを定義します。
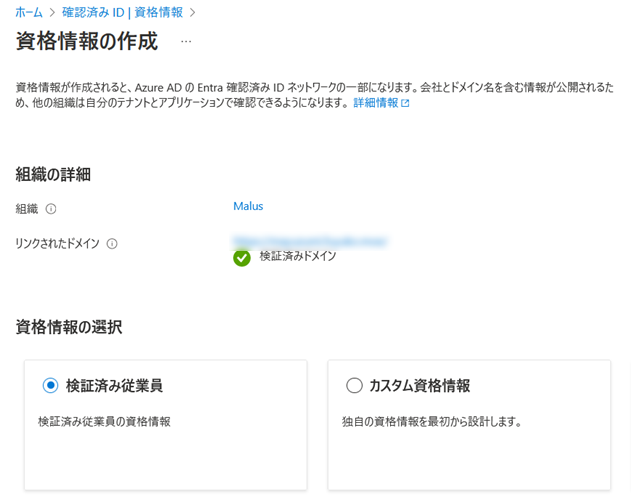
Azureのサービスから確認済みIDを選択し”資格情報の作成”を選びます。
”検証済み従業員”にチェックが入っていることを確認して次へを選択します。
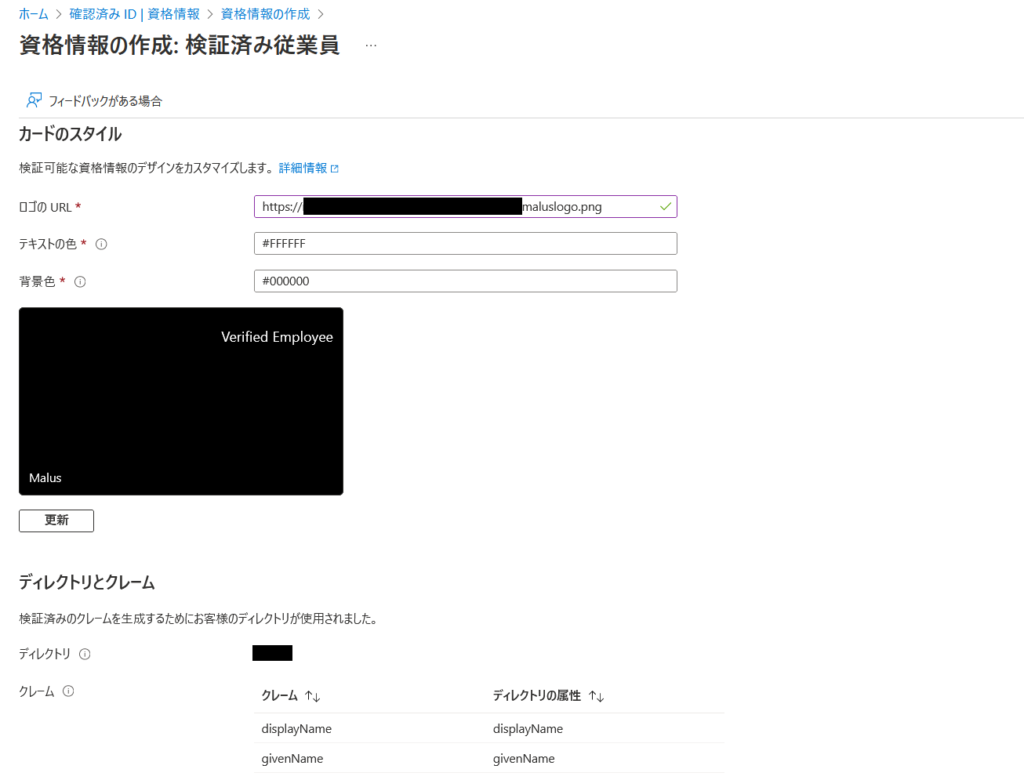
発行するVCのカラーとロゴを決める画面が表示されるので入力します。
今回はAzure Blob StorageにアップロードしたアイコンのURLを指定しました。テキストの色・背景色はお好みで大丈夫です。
ここでVCのスキーマ定義を設定することができるのですが、今回使用するAzure ADベースのVC発行方法ではスキーマの定義は自動的に設定されます。
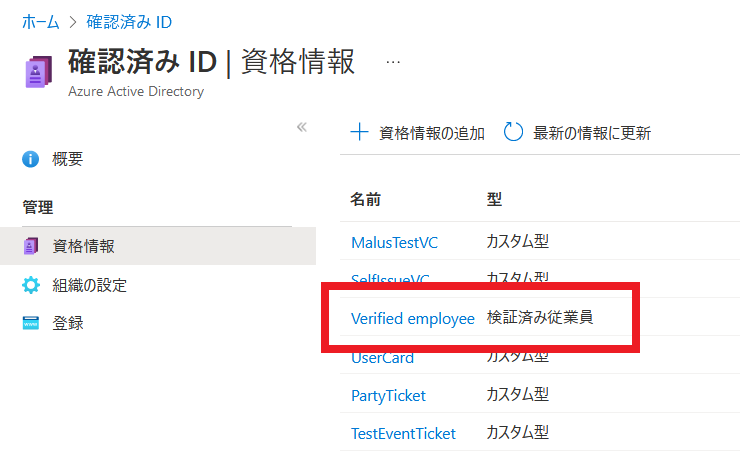
作成をクリックすると資格情報の一覧にVerified employeeが追加されます。
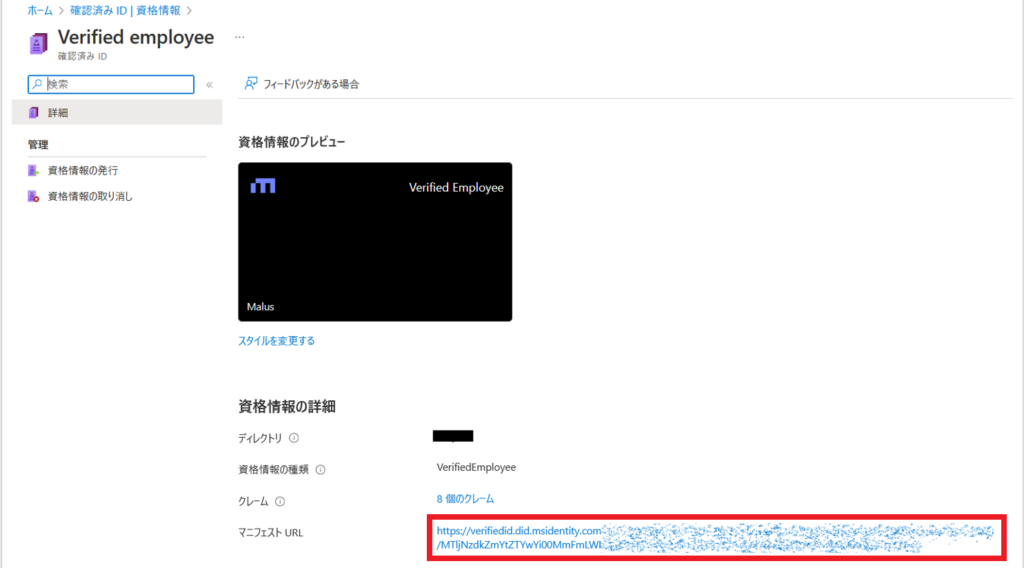
追加されたVerified employeeを選択すると追加されたVCの詳細が確認できます。
下部に表示されるマニフェストURLがVCを発行するときに必要になるのでメモしてください。
VC発行検証アプリの用意
VC発行検証アプリはMicrosoftがGitHub上で公開しているサンプルプログラムを使用します。
Azure-Samples/active-directory-verifiable-credentials-node
Verified IDを利用するサンプルはいくつかのプログラミング言語のプロジェクトが公開されているのですが、本記事ではNodeJS版を使用します。
Verifiable Credentials Code Samples
構成設定ファイルの修正
修正する構成設定ファイルは以下の3つです。
- 1-node-api-idtokenhint/config.json
- issuance_request_config.json
- presentation_request_config.json
まず自分の環境に合わせて1-node-api-idtokenhintフォルダ内のconfig.jsonを編集します。
azTenantIdにはAzure ADのテナントIDを入力します。テナントIDはポータル上で確認できます。
azClientIdとazClientSecretには”アプリケーションへクライアントシークレットを登録する”でメモした値を入力します。
CredentialManifestはVCの作成でメモしたマニフェストURLを入力します。
IssuerAuthorityとVerifierAuthorityは確認済みIDの組織の設定から確認できるDIDを入力します。これはVC発行検証アプリが発行と検証の両方を行うためです。
次にVerify Employee型のVCを発行するようにissuance_request_config.jsonを変更します。
- "type": "VerifiedCredentialExpert",
+ "type": "VerifiedEmployee",
- "pin": {
- "value": "123456",
- "length": 4
- },
- "claims": {
- "given_name": "FIRSTNAME",
- "family_name": "LASTNAME"
- }
VCのtypeをVerifiedEmployeeに変更することと、pinとclaimsの項目を削除します。
最後にpresentation_request_config.jsonを開き以下のように変更します。
- "type": "VerifiedCredentialExpert",
+ "type": "VerifiedEmployee",
ここまででVC発行検証システムのセットアップができました。
シナリオを実行する
ここからは想定するシナリオの番号に従ってMalus社とTaroさんの立場で作業を行います。
① Azure ADへ社員の情報を登録する
この章ではAzure ADへの社員情報の登録について説明します。
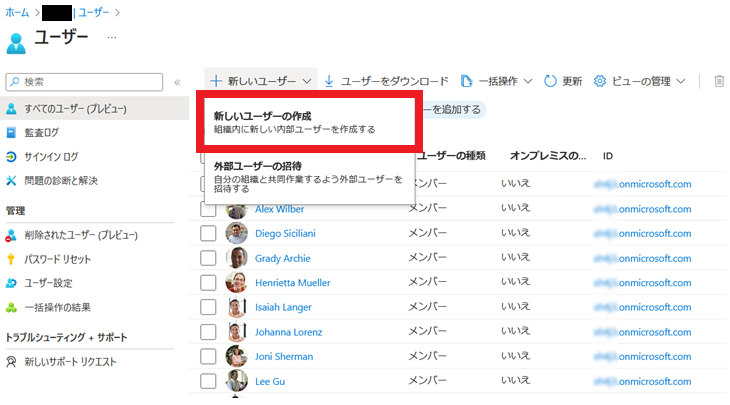
新しいユーザーから新しいユーザーの作成をクリックします。
ユーザー名とユーザーIDを入力してユーザーを作成します。
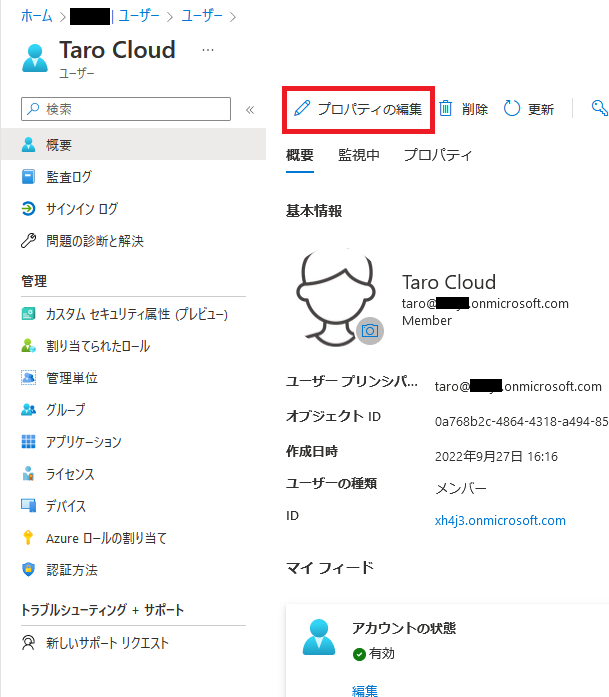
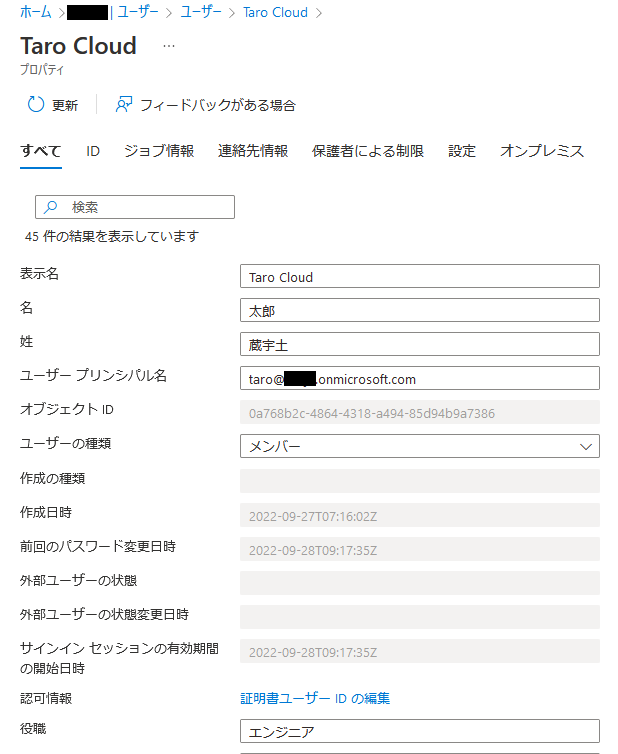
ユーザーがAzure ADに追加されたらユーザー名をクリックしてプロパティの編集を選択し役職とメールアドレスを追加します。
ここで追加した情報がこれから発行するVCに追加される情報になります。
② Authenticatorのセットアップ
VC発行検証アプリからVCを受け取るためのAuthenticatorのセットアップについて説明します。
TaroさんのアカウントをAzure ADへ追加したので、Authenticatorをスマホにインストールし作成したアカウントでログインします。

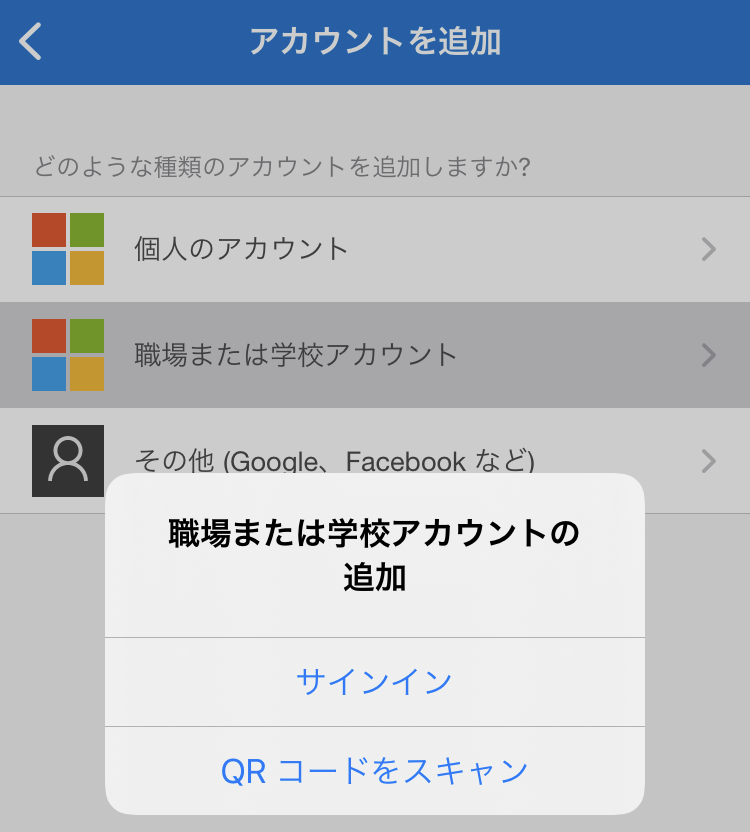
Authenticatorの右上の+マークを選択し、アカウントを追加から”職場または学校アカウント”を選択します。画像のようなポップアップが表示されるのでサインインを選択します。
Authenticatorでログインしたあと、ブラウザーが表示されるので再度ログインします。

AuthenticatorにTaroさんのアカウントが追加されたらAuthenticatorのセットアップは完了です。
③ VCの発行
VC発行検証アプリでVCを発行する方法について説明します。
1-node-api-idtokenhintのフォルダに移動し、以下のコマンドでVC発行検証アプリを起動させます。
npm install
run.cmd
ngrokを起動し、ローカルネットワークへ外部からアクセスできるようにします。
ngrok http 8080
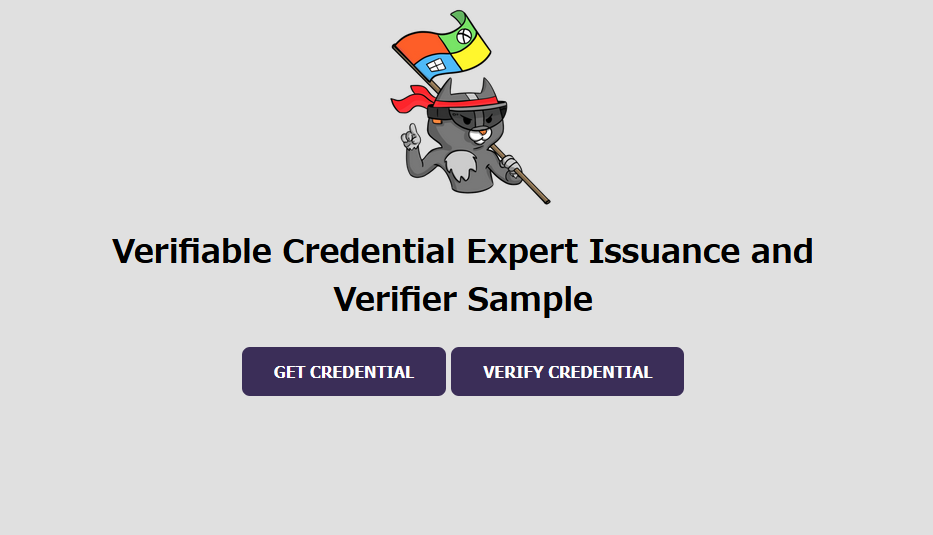
ngrokで公開されたURLへアクセスすると、次のHolderが発行/検証フローを開始する画面が表示されます。
左側の”GET CREDENTIAL”をクリックするとQRコードが表示されます。
発行フローの①~③が行われていることになります。
表示されたQRコードをAuthenticatorで読み取ります。

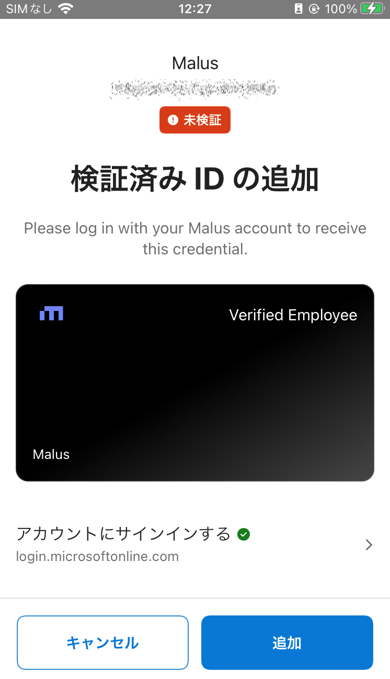
発行元のAzure ADへログインが求められるので、先程作成したユーザーでログインすると、追加ボタンが選択できるようになります。
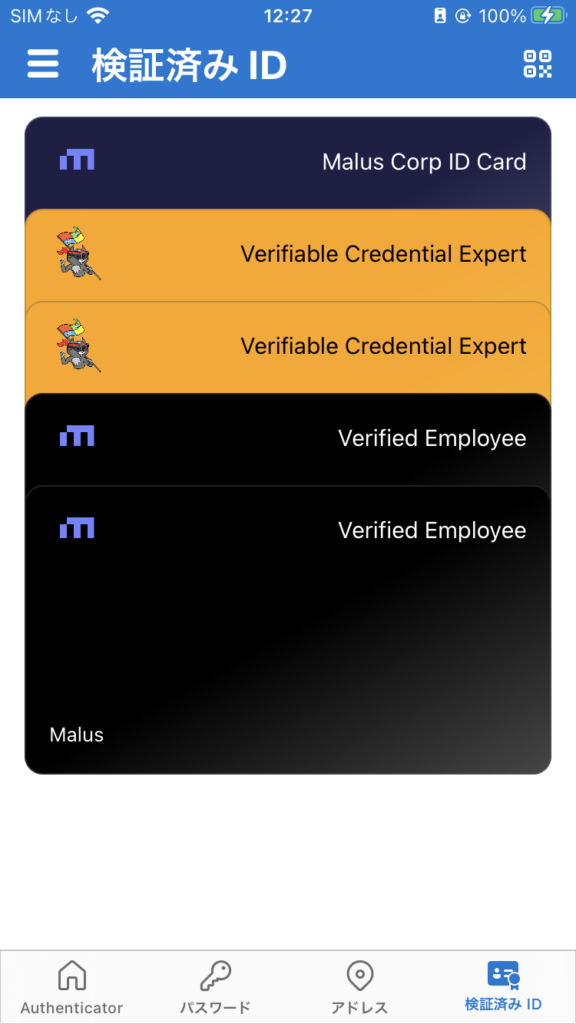
追加をタップするとVCが発行され、Authenticatorの検証済みIDの欄にVCが追加されました。


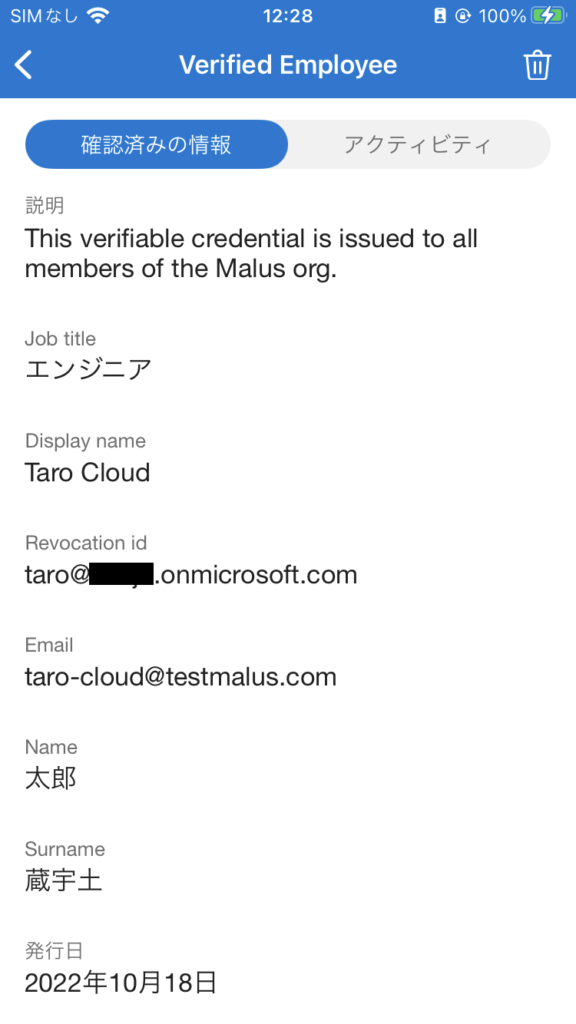
発行されたVCを選択すると詳細を確認することができます。
詳細には①で追加したユーザーの詳細が表示されています。
④ VCの検証
VC発行検証アプリでVCを検証する方法について説明します。
ngrokで公開されたURLへアクセスし”VERIFY CREDENTIAL”を選択します。
検証開始のQRコードが表示されるのでAuthenticatorで読み取ります。

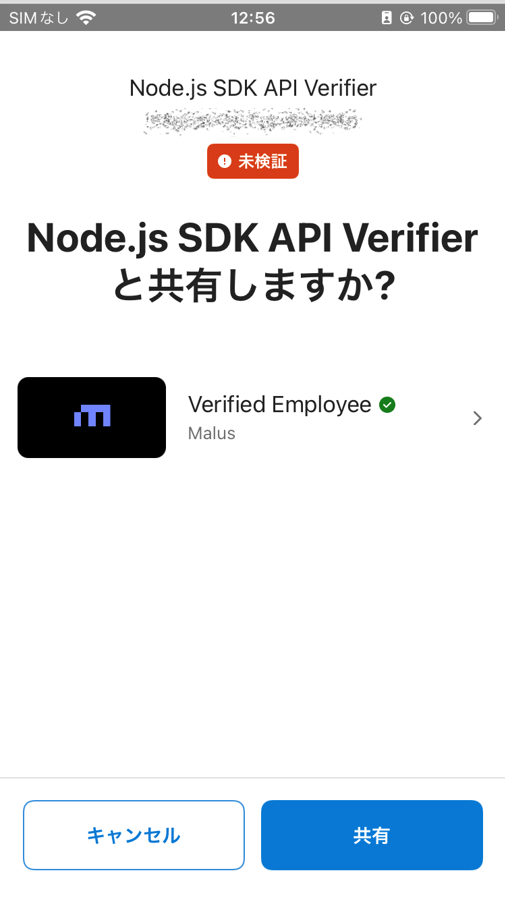
Authenticatorで読み取ると、Malus社(ここではNode.js SDK API Verifier)に対してVerifiedEmployeeの検証済みIDを共有しますか?と聞かれるので先程発行したVCを選び、共有を選択します。
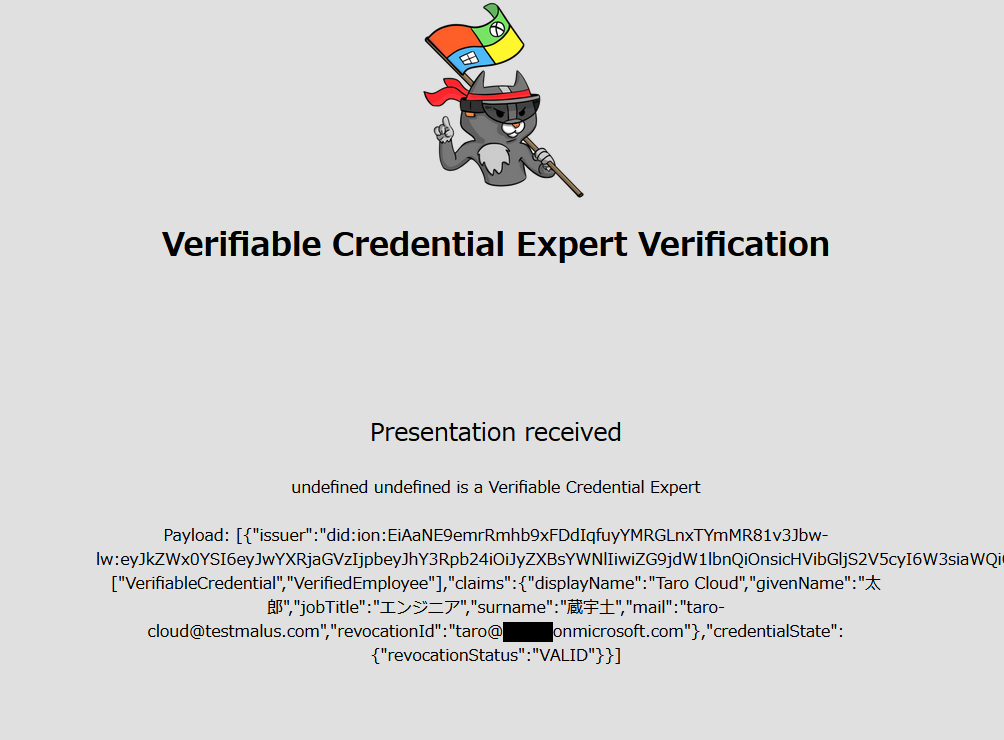
検証が成功するとVC発行検証アプリにはHolderが提出したVCのクレームが表示されます。

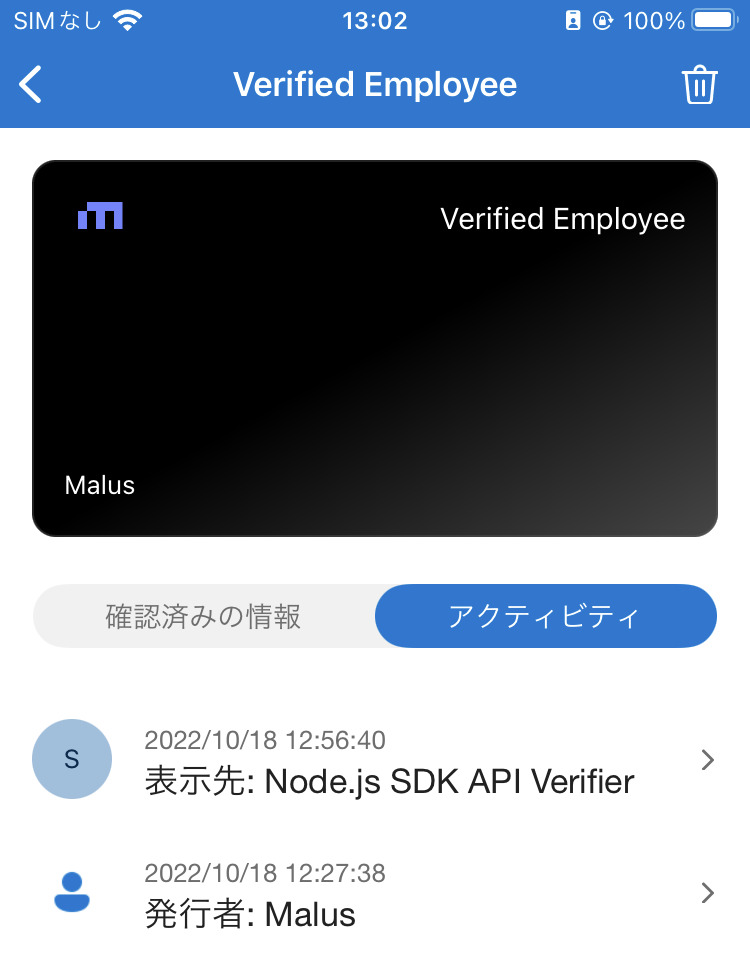
Authenticatorではアクティビティのタブを選択することでVCを提示した履歴を確認することができます。
⑤ VCの失効
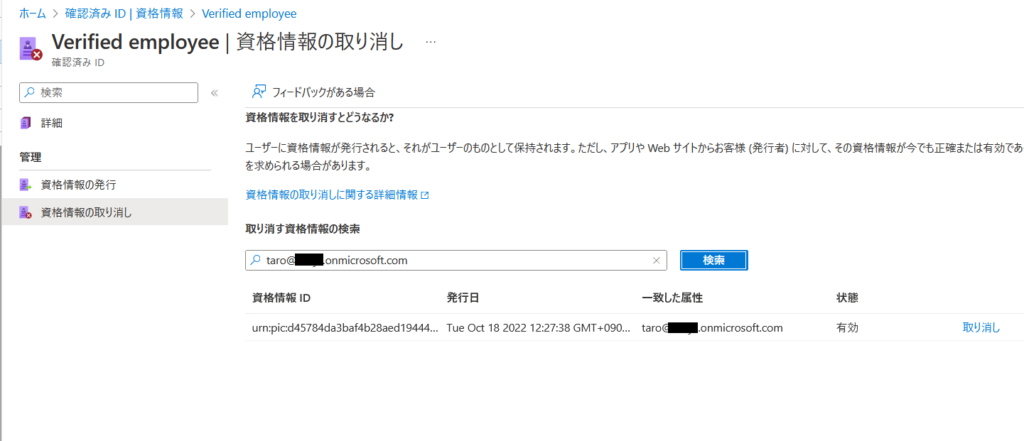
VCの失効の方法について説明します。
VerifiedEmployeeではRevocation idを使って発行したIDを失効することができます。
Revocation idは何なのかとクレームを見ると、Azure ADのユーザープリンシパル名(UPN)がRevocation idとして登録されています。
発行したVCを失効するには、確認済みIDから、Verified employeeの資格情報の取り消しを開きます。ここで、検索窓に発行したVCのUPNを入力して検索すると発行されたVCが表示されます。
取り消しをクリックすると発行したVCが失効されます。
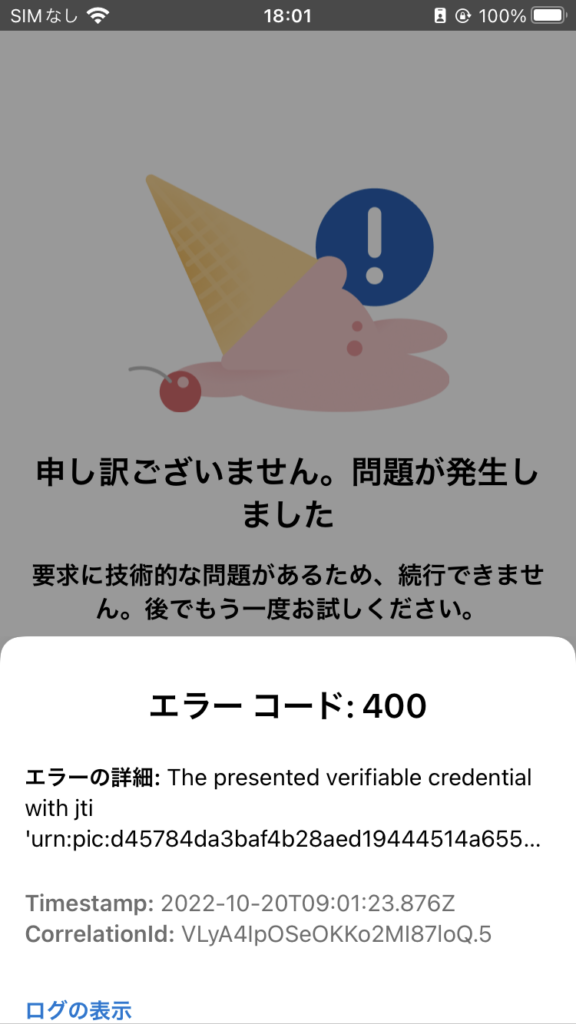
試しに失効したVCを④の手順で提出すると、検証に失敗します。

エラーの内容を見ると提示されたVCは失効されました。とのメッセージを確認することができます。
{
"code": "tokenError",
"message": "The presented verifiable credential with jti
'urn:pic:d45784da3baf4b28aed19444514a6555' is revoked."
}
おわりに
この記事ではEntra Verified IDを使用してVC発行検証システムを構築し、Azure ADに登録されたユーザーにVCを発行しました。
Verified IDのAPIにアクセスするIssuerとVerifierのアプリを用意する必要はあるものの、Azureのアカウントとスマートフォンがあれば簡単にDID/VCを扱うことができるのは便利だなと思いました。
また今回はサンプルプログラムによるシンプルなフローを試しましたが、例えば以下のようなユースケースを試すのも面白いかもしれません。
- 今回発行したADベースのVCと別のIssuerから発行したVCをまとめてVerifierに提示する。
- Verified IDとAzure AD B2Cを統合する。
今後ID管理の新たな方法としてDID/VCが採用されるケースも出てくるのかと思うと期待に胸が膨らみます。
お読みいただきありがとうございました。