こんにちは。GMOグローバルサイン・ホールディングスの宗形(@shujimuna)です。
ビジュアルシステムの研究開発、3Dモデル全般のデザイン/作成を担当しています。
この記事では、 Luma AIで生成した3Dデータを利用し、VRChat上で操作可能なキャラクターにセットアップするワークフローをご紹介します。
Luma AIについて

Luma AIは、テキストや画像から3Dモデルを自動生成できる画期的なAIツールです。従来の3Dモデリング作業を大幅に簡素化し、誰でも簡単に高品質な3Dモデルを作成できる点が大きな特徴です。
2023年10月4日に3D Gaussian Splattingも使用できるようになり、スマホのカメラから録画したビデオデータを3Dモデル化することが可能となりました。
3D Gaussian Splattingについてはこちらの記事をご参照ください。
3D Gaussian Splattingに対応したScaniverseから.PLYファイルをWebにインポートしビュワーとして共有してみた
今回は自宅にあったデッサン人形を撮影したデータを使用していきたいと思います。
デッサン人形を中心に360度周りながら撮影したデータをアップロードすると、フォーカスされた対象の点群データが自動的にポリゴン化されます。

アップロードが完了するとFields Dashbordから3D空間上で確認できるようになります。

赤枠の下矢印をクリックするとダウンロード画面が展開されます。

今回はGLTFのhigh polyモデルを使用します。選択しダウンロードすると.glbデータとしてローカルに保存されます。

.glb形式のデータがダウンロードされます。
.glbの他にも.usdzやobj形式もダウンロード可能です。

上記の画像は.plyをダウンロードしてBlenderで展開したものです。
周囲全ての情報も.plyデータ形式でfull meshとしてポリゴン化されていますが、UV情報やテクスチャー情報は含まれていません。
続いてBlenderを使用し、データをアニメーション可能な状態にカスタマイズしていきます。
Blenderについて

Blenderは、無料で利用できるオープンソースの3DCG制作ソフトウェアです。モデリング、リギング、アニメーション、レンダリング、VFXなど、3DCG制作に必要な機能を全て備えており、世界中のプロのクリエイターからアマチュアまで、幅広い層に利用されています。
Blenderの特徴
無料かつオープンソース:
- 誰でも自由にダウンロードして使用できる
- ソースコードが公開されており、改良や修正が可能
- コミュニティによる開発が活発で、新機能や改善が迅速に行われる
統合型:
- 3DCG制作に必要な機能が一つにまとまっている
- モデリング、テクスチャ、アニメーション、レンダリングなど全ての工程を一つのソフトウェアで完結できる
- 複数のソフトを使う必要がなく、効率的な作業が可能
高機能:
- プロフェッショナル向けの機能が充実している
- 複雑な3Dモデルやアニメーションの制作が可能
- シミュレーションやフォトリアリスティックなレンダリング機能も備わっている
コミュニティ:
- 世界中に多くのユーザーがいる
- オンラインフォーラムやSNSで情報交換が活発
- チュートリアルやサポートを受けやすい
この記事ではBlenderのバージョンは4.2を使用しています。
ファイルタブからインポート>glTF2.0(.glb/.gltf)を選択し、ダウンロードしたファイルを選択します。

インポートされたモデルはソリッドモードで表示されているのでカラーが反映されていません。ビューポートの右上にあるビューポートシェーディングをマテリアルプレビューへ変更するとマテリアル設定が反映されたモードに切り替わります。

現状ではハイポリゴンの状態なので、オブジェクトを形状が破綻しない程度にリメッシュします。
リメッシュを行うとUVマップがリセットされてしまうので、リメッシュ前の元オブジェクトを複製しておきます。元オブジェクトのポリゴン数は488,324。リメッシュ後のオブジェクトは19,342となりました。

不要なポリゴンの削除とオブジェクトの角度調整を行います。

リメッシュ後のオブジェクトのUVをスマートUV、もしくはエッジにシームを入れてUV展開します。

元オブジェクトのカラー情報をリメッシュしたオブジェクトにベイク(焼き付け)します。
ベイク用のマテリアルを用意し、空の画像ノードを追加しておきます。

元オブジェクト→リメッシュオブジェクトの順に選択し、cycle renderのベイク項目からカラーを選択、選択物→アクティブのチェックをアクティブにして、ベイクをクリックします。

これでポリゴン数を削減しつつ質感を保持した状態のモデルデータが完成しました。
GaussianSplattingで取得した3Dモデルのボコボコとした表面の質感も馴染みました。
ベイクした3DモデルをFBX形式で保存してください。
続いて、Adobeのmixamoを使用し、アニメーションが可能な状態にします。
Adobe mixamoについて

Mixamoは、Adobeが提供する、3Dキャラクターのアニメーション制作を劇的に簡素化するウェブサービスです。3Dモデルに自動で骨組み(リグ)を作成し、豊富なモーションライブラリから好きな動きを選ぶだけで、まるでプロが作ったようなアニメーションを生成できます。
自動リギング:
- アップロードした3Dモデルに自動で骨組み(リグ)を作成
- 複雑で時間のかかるリギング作業を大幅に短縮
- 初心者でも簡単にキャラクターアニメーションが作成できる
豊富なモーションライブラリ:
- 歩行、走行、ジャンプ、アクションなどの600種類以上のモーションが用意
- 用意されたモーションを簡単に適用でき、アニメーション制作をスピードアップ
- 複数のモーションを組み合わせて多彩な表現が可能
カスタマイズ:
- モーションの速度や強度を自由に調整できる
- 自分好みにアニメーションを微調整し、オリジナリティのある動きを作成可能
- 手軽にモーションのカスタマイズができるため、作品に合わせた最適なアニメーションが実現
無料利用:
- Adobeアカウントがあれば、基本機能は無料で利用可能
- 初期費用がかからないため、気軽に利用を始められる
- 無料でありながら、多機能なツールが提供されている
先ほど保存したベイクした3Dモデルをアップロードします。

アップロードが成功すると下記画像のように3Dモデルが表示されます。
左したにある上下、左右、回転マークで向きを正面に向くように調整します。
調整し終えたら右下のNEXTボタンをクリックします。

続いて、ボーン(骨格)の関節位置を調整します。これをオート(自動)リギングと言います。右側に表示されているサンプル画像の様に配置しましょう。配置し終えたら右下のNEXTボタンをクリックします。

これで、ボーン(骨格)の完成です。関節位置がずれているとポージングしている際の関節に違和感がでますので、なんかイマイチの場合は左下のBACKボタンで戻りマーキングの調整を調整し直してください。

右側のアニメーション一覧からT-Poseを選択し、DOWNLOADボタンをクリックします。
DOWNLOAD SETTINGS画面が現れますので、再度DOWNLOADボタンをクリックすると、FBX形式でダウンロードされます。

Blenderで確認します。ダウンロードしたT-PoseのFBXデータをインポートしてください。リギングが設定された3Dモデルになっていることが確認できます。

各ボーンの回転を操作すると、オブジェクトもボーンに連動して変形していることが確認できます。

これで3Dモデルの整備作業は完了です。
VRChatにアップロードし確認
Unityを使用しVRChat上でアバターとして機能できるか確認します。
VRC Avatar Descriptorを追加し、View Positionの位置を調整します。
今回はアバターとしての動きをみるだけなので細かな設定はしないので、VRC Avatar Descriptorの設定は以上です。

続いて、VRChat SDKパネル内のNameとDescriptionを記入し、下部にあるBuild & PublishをクリックしVRChatへアップロードします。

VRChatマイページ内のAVatarページを見ると先ほどアップロードしたモデルがあることが確認できます。

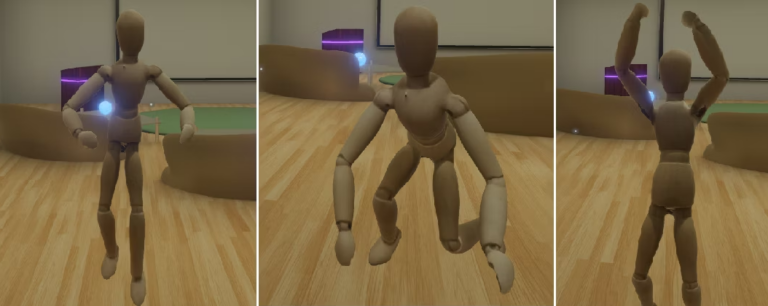
適当なルーム(鏡のある部屋)に入ってアニメーションを確認してみるとデフォルトで設定してあるアニメーションを破綻なく再生しているのが確認できました。

以上となります。
まとめ
撮影した動画をLumaAIのGaussian Splattingで3Dスキャンし、Blenderを用いてアニメーション可能なFBXモデルへと変換。その後、UnityにてVRChat用のアバターに調整し、VR空間にアップロードするという一連のプロセスを完了完了しました。
VRoidのようなプリセットモデルに頼らずとも、オリジナルのフィギュアや創作物を3Dスキャンし、それをベースとしたVRChatアバターを制作できることを実証できたと考えております。リップシンクやアイトラッキングといった高度な機能の実装には、さらなる技術的な深堀りが求められますが、Gaussian Splattingで生成した3Dモデルを、インタラクティブなアバターへと昇華させることの可能性を示せたのではないかと思います。
自作アバター制作にご興味をお持ちの皆様に、本記事が少しでもお役に立てれば幸いです。