(上のアイキャッチ画像の無断転載・流用を禁止します。)
こんにちは。GMOグローバルサイン・ホールディングスCTO室の神沼(@t_kanuma)です。
この記事ではAWS Amplifyを利用したサーバレスアプリ開発の一例として、サンプルアプリ(SPA)を題材にその様子を記載します。前編となるこの記事では、Amplifyでアプリのフロントエンド側をホストします。またフロントエンドのCI/CDパイプラインを調整します。
AWS Amplifyとは? その特徴について
Amplifyとは、モダンでクラウドネイティブなWeb/モバイルアプリの構築を高速に推進してくれるコンシェルジュのようなサービスと言えると思います。
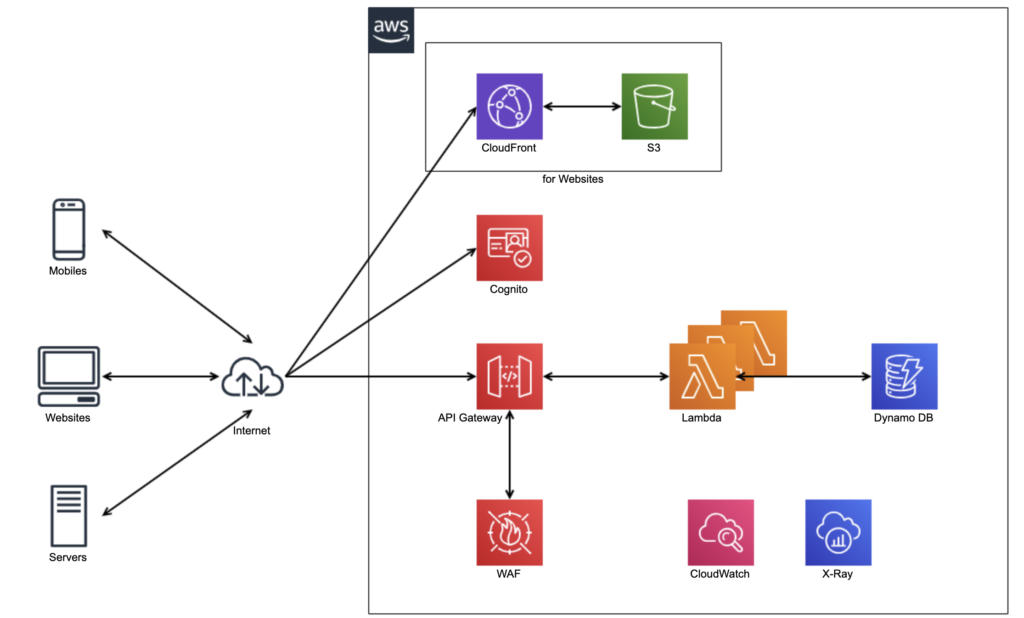
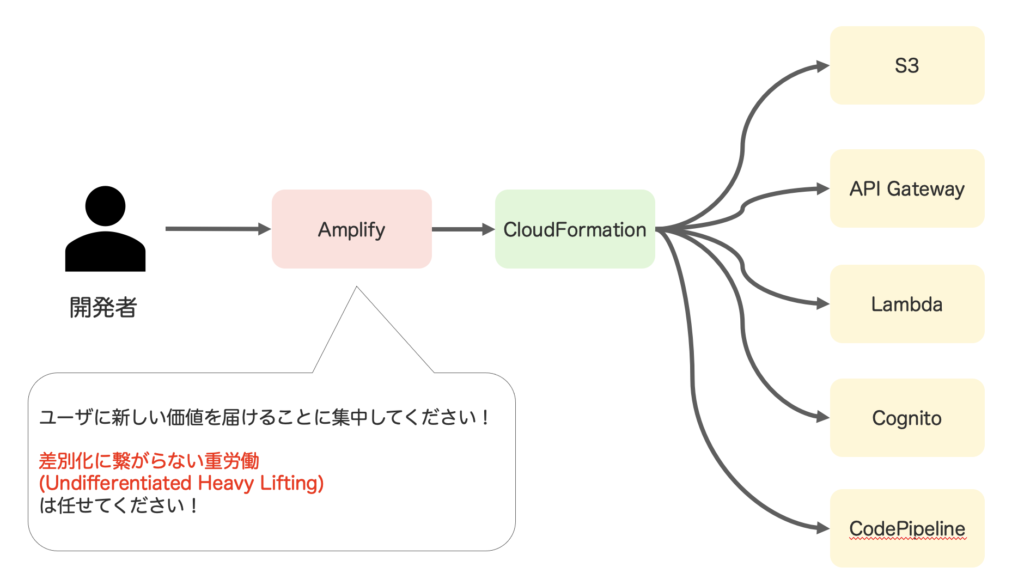
上図の一般的なAWSサーバレス構成を考えたときに、サーバレスな時点で既にインフラの差別化に繋がらない重労働(Undifferentiated Heavy Lifting) をAWSにオフロードしていると言えますが、Amplifyを使うことでこのオフロードにさらに拍車をかけることができます。Amplifyは以下の図のように開発者と各AWSサービスの間に入り、環境の構築を肩代わりしてくれます。ユーザは各サービスを直接触らなくて良いわけです。

具体的には開発者はAmpilfyが用意するCLI上のガイド(モード)に従い、提示される選択肢をチョイスしていきます。(サービスによりますが)最終的にはAmplifyはその選択内容に沿ったCloudFormationテンプレートを生成してくれます。(対象によりますが開発者が各サービスに対しガイドの範囲外の構成設定をしたい際は、テンプレートを直接修正することも可能です。)
これをアプリのフロントエンド側プロジェクトを起点にして行います。そのプロジェクトの中でバックエンドAPIなどの機能(CloudFormationテンプレートやプログラムファイル)を随時追加していく形をとるわけです。
用途
新規サービスのアイデアを素早く試行錯誤する、言い換えればプロトタイプやMVPを高速に作り、実験(仮説検証)のフィードバックループを回す用途に向いていると思います。開発プロセスで言えば、1人もしくはごく少人数の開発者で、まずフロントエンド側のモックアップを作り、アーリーアダプターのフィードバックを得た後にフロントエンドプロジェクトにバックエンドを追加する形で開発していくイメージです。
一方、フロントエンドチーム/バックエンドチームに分かれて疎結合に並列で開発を進めるには向いていないと考えます。その場合、AWSサーバレスのバックエンド開発ツールにはAmplifyではなく、AWS SAMを使うのがデファクトな手法でしょう。
題材
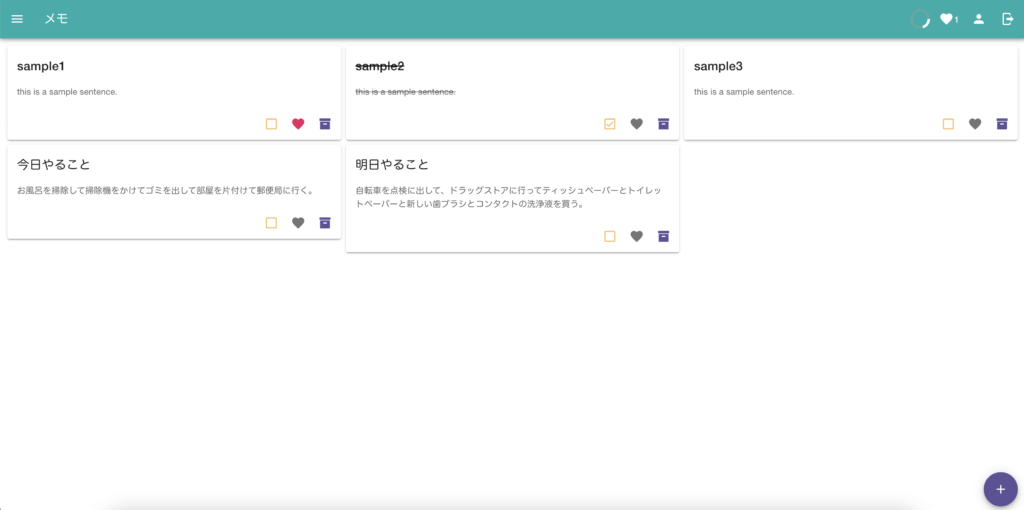
以下の記事でも使ったシンプルなメモアプリを題材にします。以下の記事ではバックエンドにFlaskを使いましたが、この記事ではそこをLambdaを中心とするAWSのサーバレス構成に変えます。フロントエンド部分はそのまま流用します。
Flask-JWT-ExtendedでSPA(Vue.js+Flask)のAPI認可を実装する
フロントエンド側の構築の流れ
ここからは具体的に以下の流れでアプリのフロントエンド側を構築していきます。
- アプリ(フロントエンド側)の開発
- amplify-cliのインストールと初期化
- ホスティング
- CI/CDパイプライン調整
0. アプリ(フロントエンド側)の開発
前述の通りアプリのフロントエンド側を起点にするため、まずそこを開発しておく必要があります。今回のアプリではフレームワークにVue.jsを使っています。(Amplifyは他のメジャーなWebフロントエンドFWとモバイルアプリFWもサポートしています。詳細は公式Docをご確認ください。)
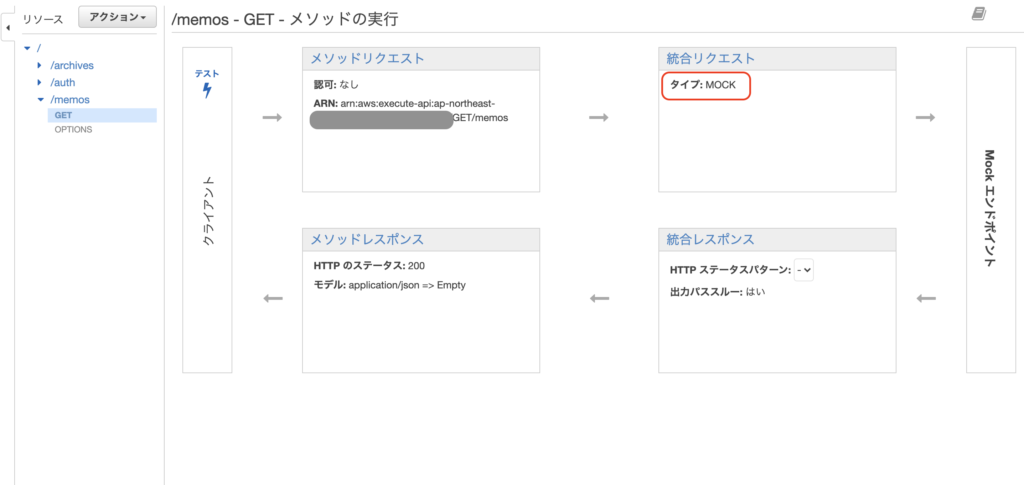
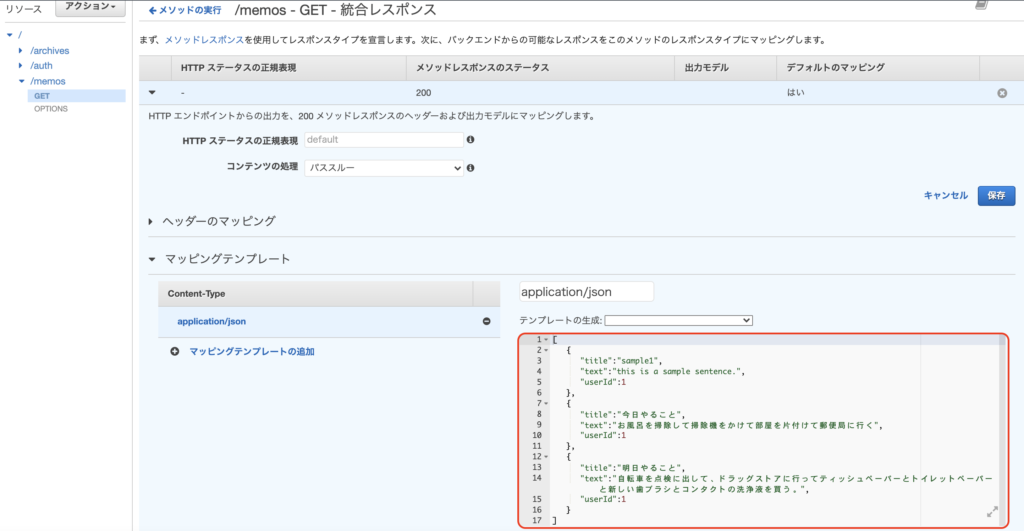
これはただの備考ですが、この時点でのバックエンド(REST API)はAWSのAPI Gatewayを利用してモックにしました。これは昨今のAPI Driven Design/Devにおいてプロジェクトをスタートさせる常套手段だと考えます。API Gatewayのこの機能を利用することで、フロントエンドとバックエンドの開発を分離して並列で進めることができます。
1. amplify-cliのインストールと初期化
npmでamplify-cliをインストールします。
npm install -g @aws-amplify/cli
アプリプロジェクトのルートディレクトリにて以下のコマンドでamplifyを初期化します。
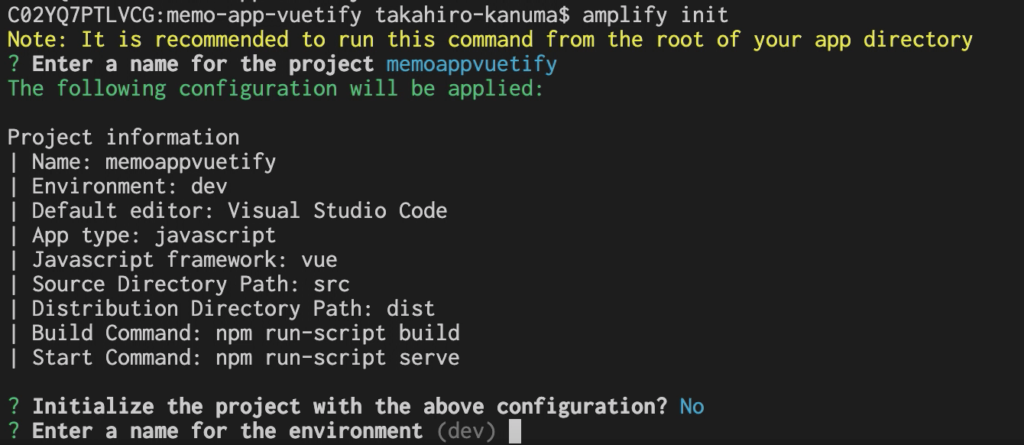
amplify init
amplify-cliはプロジェクト構成を検知して、それ自体のConfigを設定してくれます。(自分で変更することも可能です。)
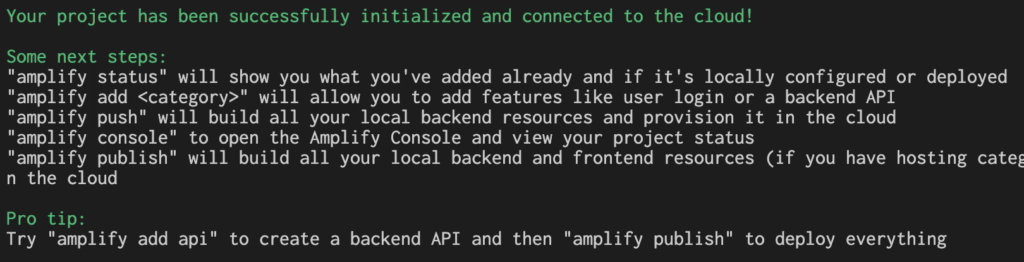
AWS Profileの設定などをして、amplify-cliからCloudFormationを介して初期化が完了すると以下のメッセージが表示されます。
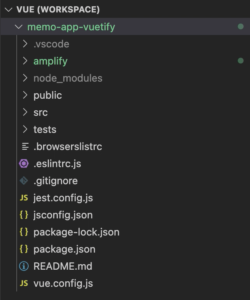
以下の通り、ローカルのプロジェクトディレクトリにamplifyディレクトリが追加されていることを確認できます。
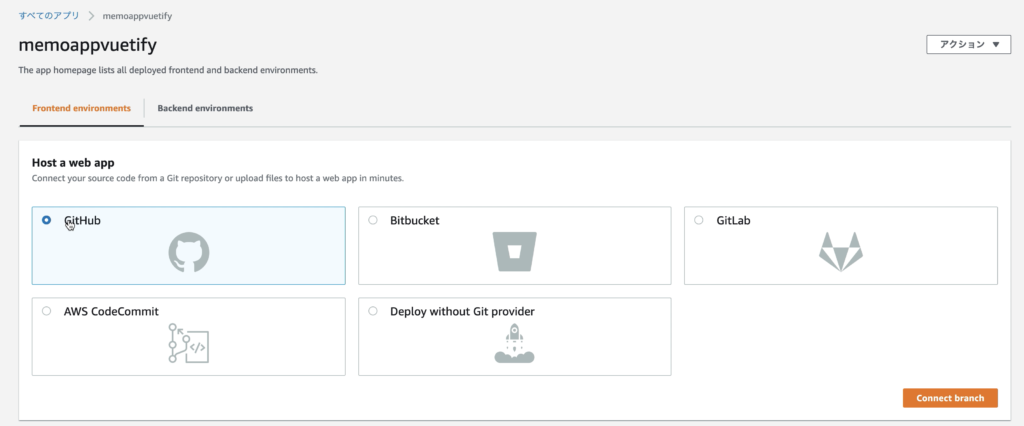
またAWSコンソールを見ると、プロジェクトが作成されていることを確認できます。
ここからは、上記のメッセージの通りamplify add {category}で機能を追加していきます。(categoryには、hosting, api, auth, analytics,notificationなどが入ります。詳細は公式Docをご確認ください。)
2. ホスティング
以下のコマンドでAWS上にアプリをホストします。
(開発者からは見えませんが、S3+CloudFrontの環境にホストされます。)
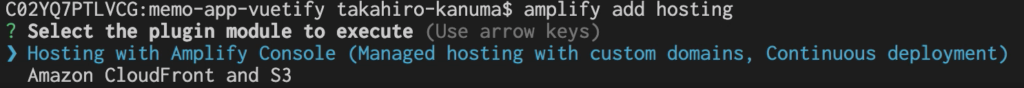
amplify add hosting
Git連携
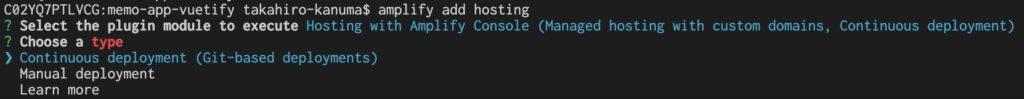
初期化と同様、amplify-cliが用意するガイドに従い進めていきます。今回はCI/CDパイプラインを構築するため以下の通り選択します。
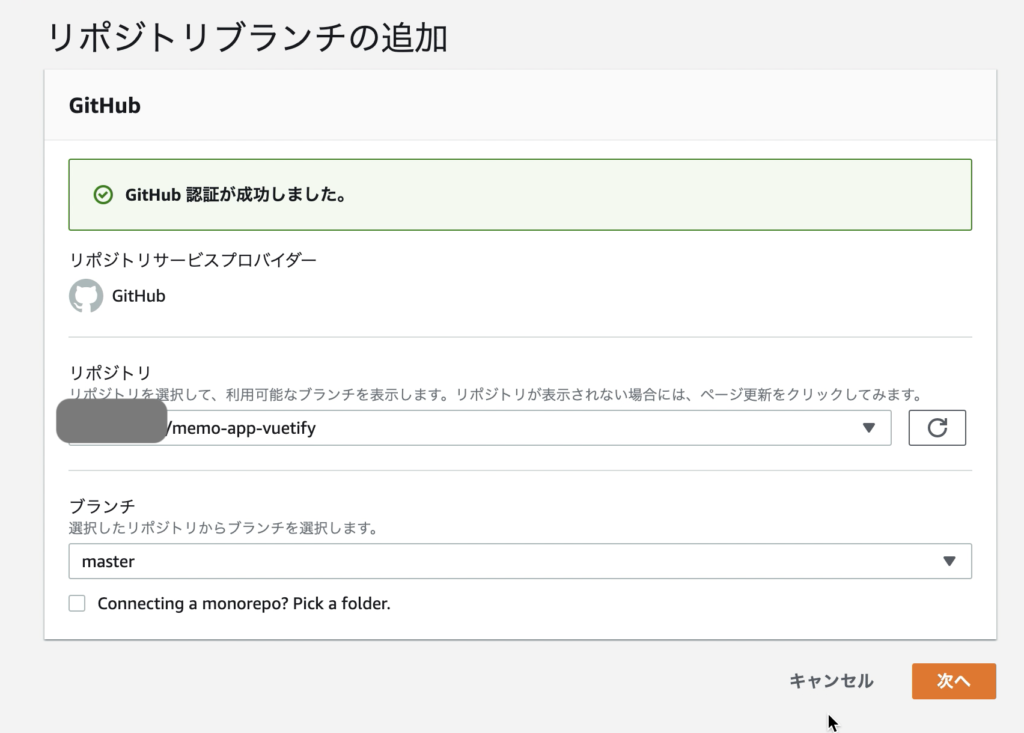
ここで前述のAWSコンソールに飛ばされます。GitHubなどのGitサービスプロバイダーを選択後、OAuth2の認証を経て、対象のリポジトリとブランチを選択します。(フロントエンドはブランチごとに環境を作成することができます。)
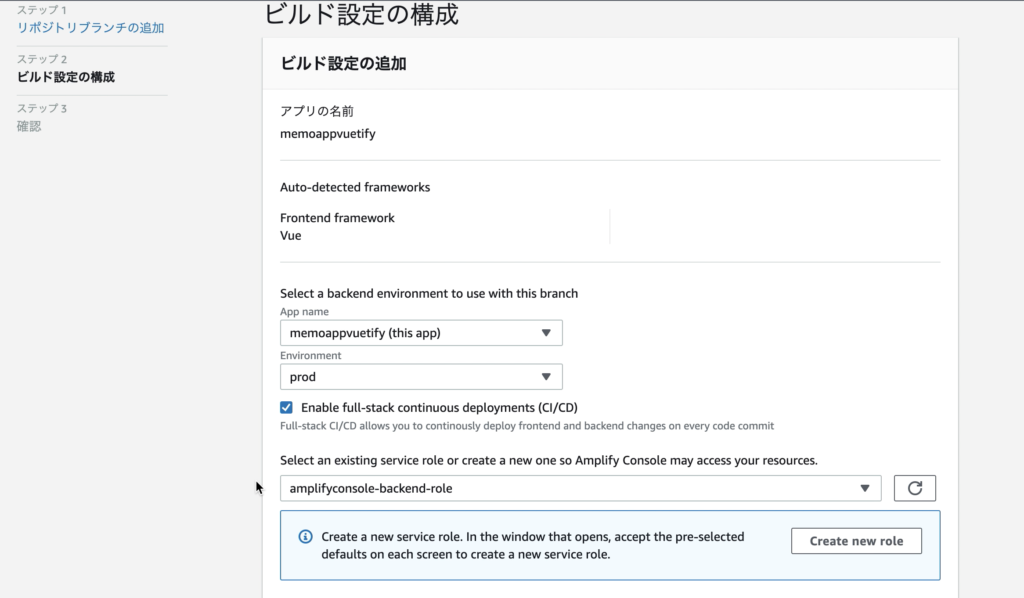
ビルド構成設定
バックエンドの環境名に、上記でAmplifyを初期化したときに指定した環境名を選択します。またバックエンドに対してもCI/CDパイプラインを有効化しています。
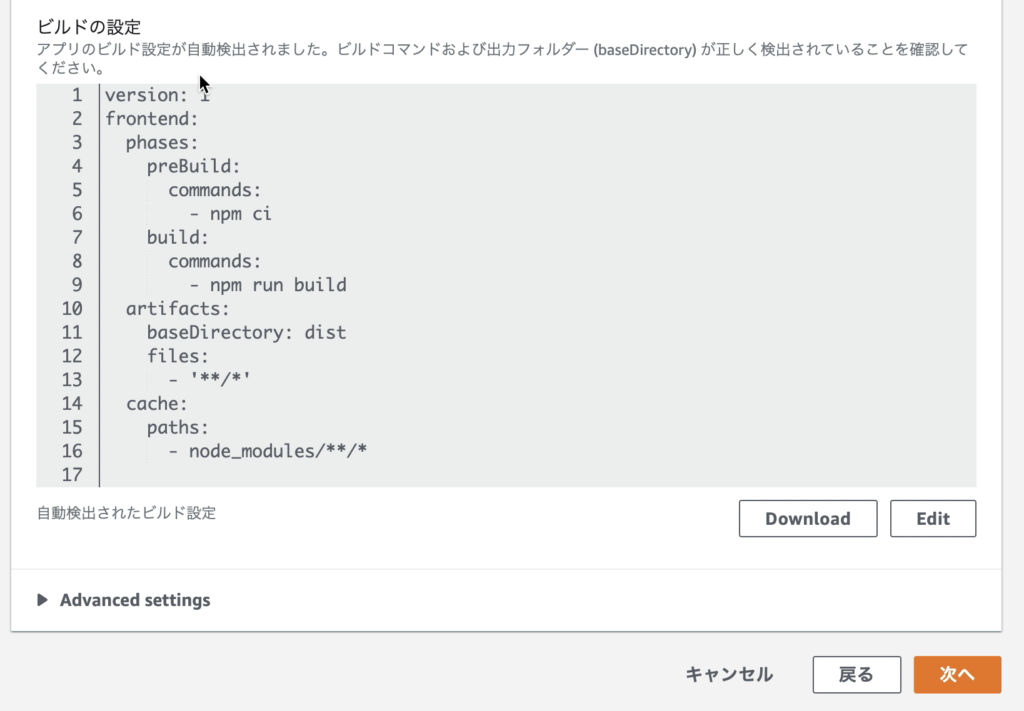
buildspecファイルが自動で作成されます。(後から変更可能です。)
CI/CDパイプライン実行とホスト完了
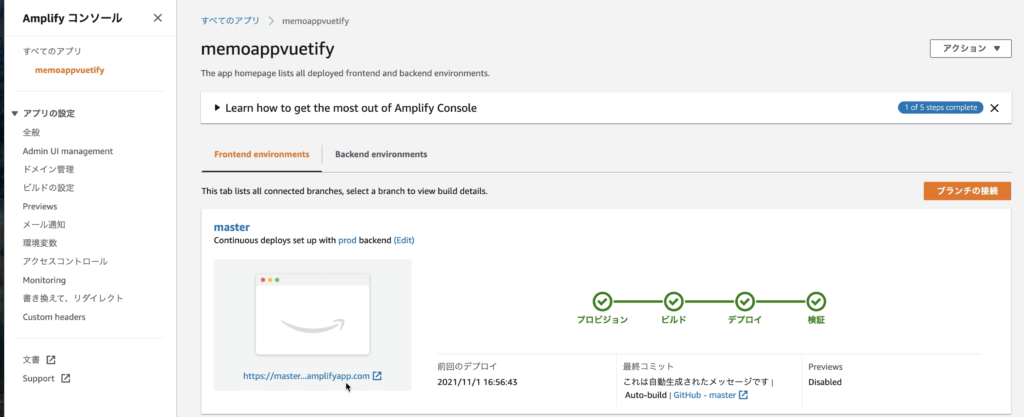
設定完了直後から、buildspecに従ったパイプラインが実行されます。
プロビジョンでコンテナによる一時的なビルド環境が生成され、ビルド、そしてデプロイと続いていきます。(各工程のリンクから実行ログを確認できます。)
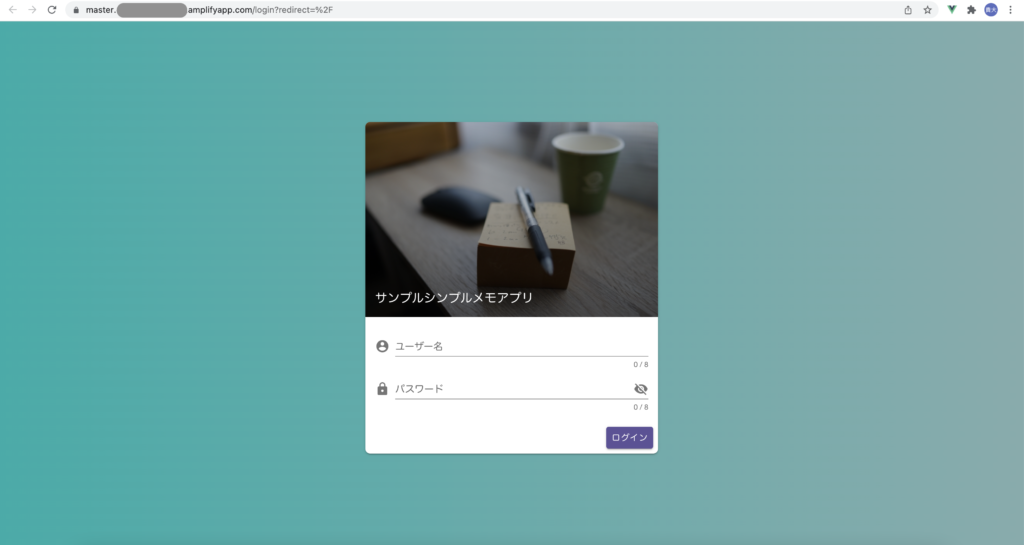
また、Amplifyからドメインとサーバー証明書が振られます。パイプラインが正常に完了すれば、ホスト完了でWebサイトにアクセスできます。(今後パイプラインはGitリポジトリへのコードのpushごとに実行されます。)
3. CI/CDパイプライン調整(リント/単体テストの追加)
前述のbuildspecファイルを修正して、パイプラインにリントと単体テストを組み込んでみます。まずpackage.jsonにこれを実行するnpm scriptを追加します。
// omit..
"scripts": {
"local-serve": "vue-cli-service serve --mode local",
"serve": "vue-cli-service serve",
"lint": "vue-cli-service lint",
"test:unit": "vue-cli-service test:unit",
// 追加
"test": "vue-cli-service lint && vue-cli-service test:unit",
"build": "vue-cli-service build"
},
// omit...
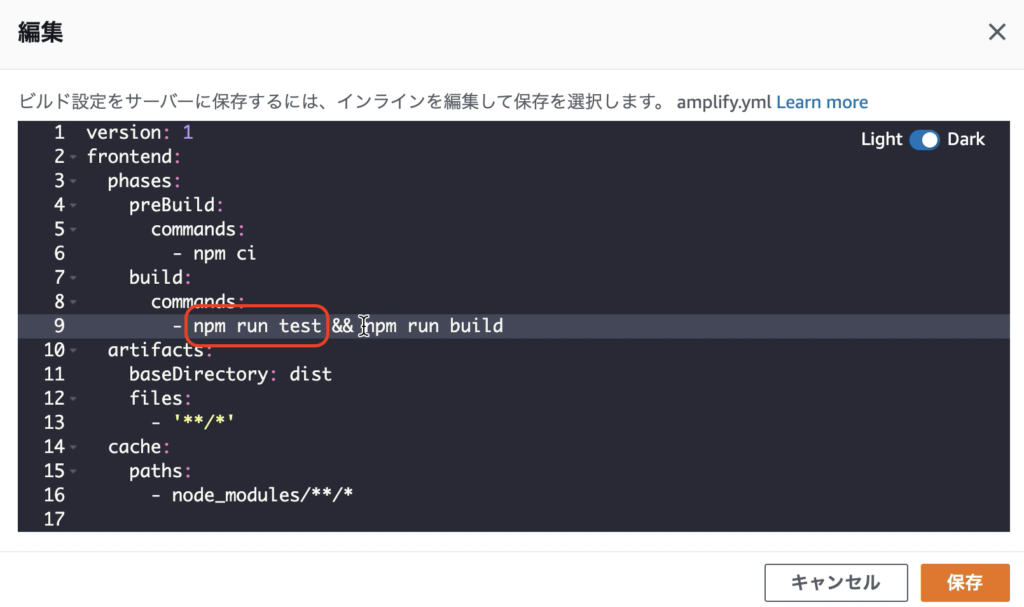
次いで、Amplifyコンソールからbuildspecファイルを修正します。(赤枠の中を追記します。)

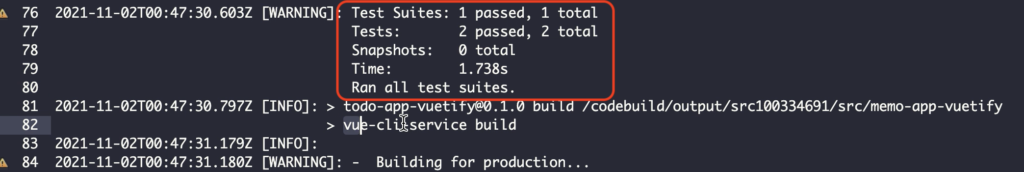
もう一度パイプラインを実行して、ビルドの実行ログからリントと単体テストが実行されていることを確かめます。
CI/CDパイプラインの調整ができました。
その他の機能
上記で述べた以外にAmplifyはカスタムドメインの設定やパイプライン実行時のメール通知、Basic認証付加などの機能を持ちます。詳細は公式Docをご確認ください。
終わりに
Amplifyを使いフロントエンド側のホストとCI/CDパイプラインを高速に構築することができました。次回、バックエンド側の開発の様子をポストしたいと思います。
どなたかのお役に立てたならば幸いです。